If you’ve ever seen a website and wondered how they made menu icons, you’re in the right place. WordPress menu icons add a visual element to your site and incorporate relevant icons to further guide your users to the pages they need to go.
In short, a menu icon is a simple, non-invasive way to make your website look more professional, while subtly providing an extra nudge to your users by indicating exactly what they can expect when they click on a menu tab.
What’s more, is that adding WordPress menu icons only takes a few steps with the right plugin. There’s no need for you to custom code the menu design or worry about complicated settings.
Keep reading to learn about adding those WordPress menu icons and finding the perfect visuals for your industry and business.
📚 Table of contents:
To easily add WordPress menu icons, you can use the free Menu Icons by ThemeIsle plugin. It’s by far the easiest plugin to achieve the desired result, and you receive an impressive range of icon sets to choose from, including options from Font Awesome, Fontello, and Genericons.
Below, we’ll show you how to set up the plugin.
How to quickly add your first menu icon
We’ll get into more industry-specific icons further down in the article, but right now it’s time to add instant icons to a few tabs in your menu.
Note: We’re assuming that you already have a WordPress menu configured. If that’s not the case, go to this article (or this one for multi-level dropdown menus) to learn how to set up your WordPress menu.
The plugin documentation from ThemeIsle provides a quick guide on how to add menu icons if you’re interested. We’ll also cover it here in a bit more depth.
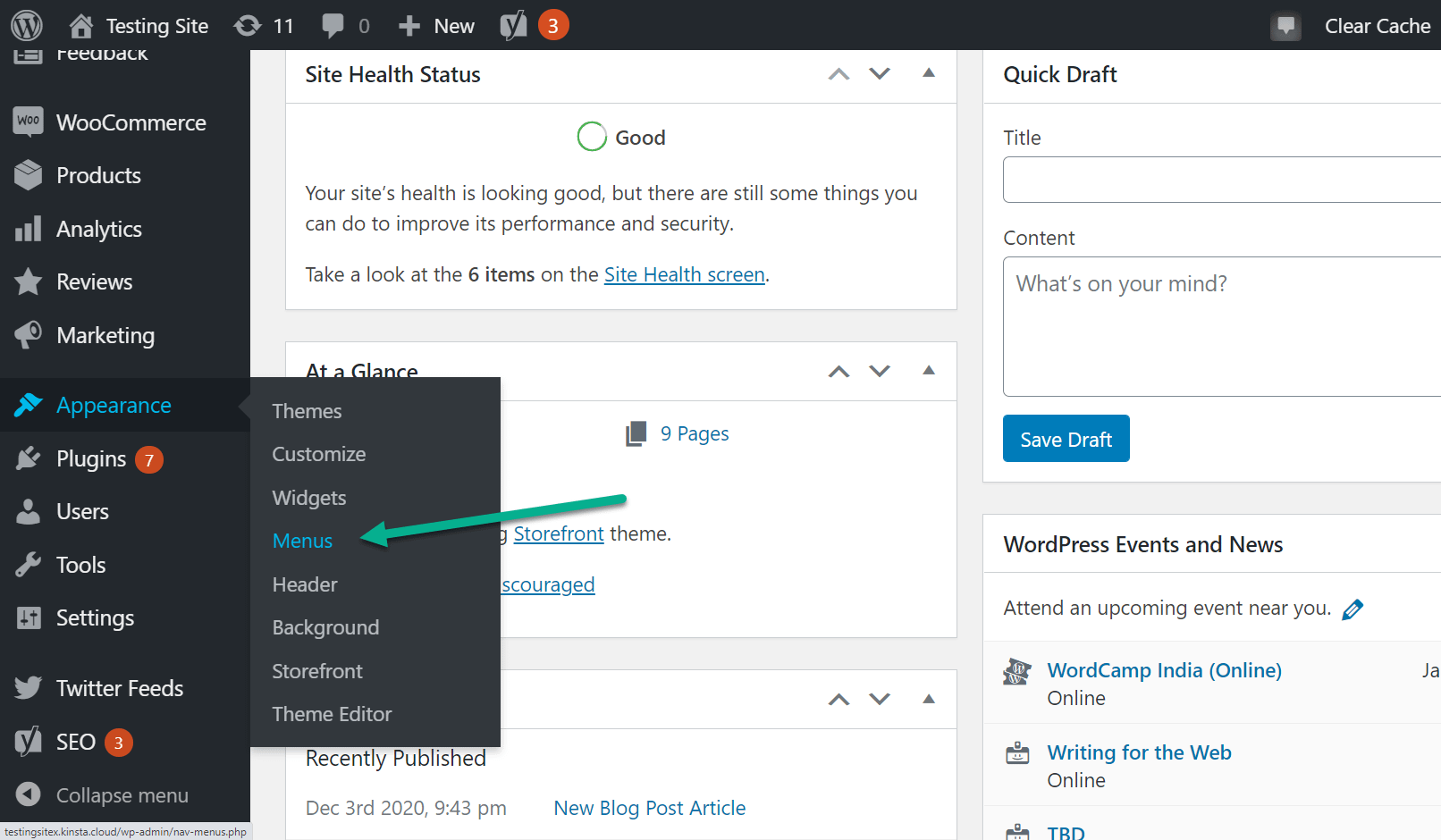
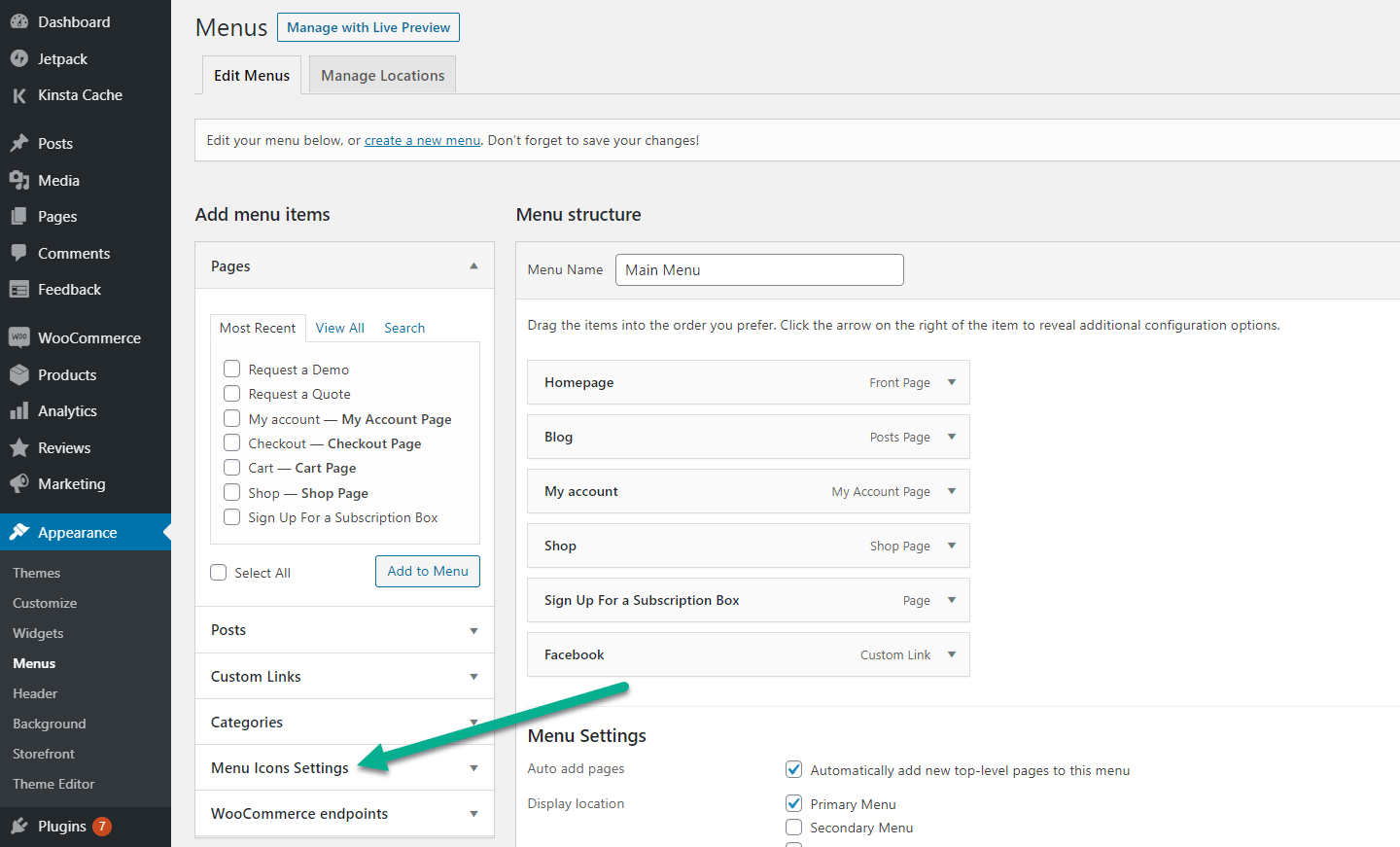
To start, go to the WordPress dashboard and click on Appearance → Menus.

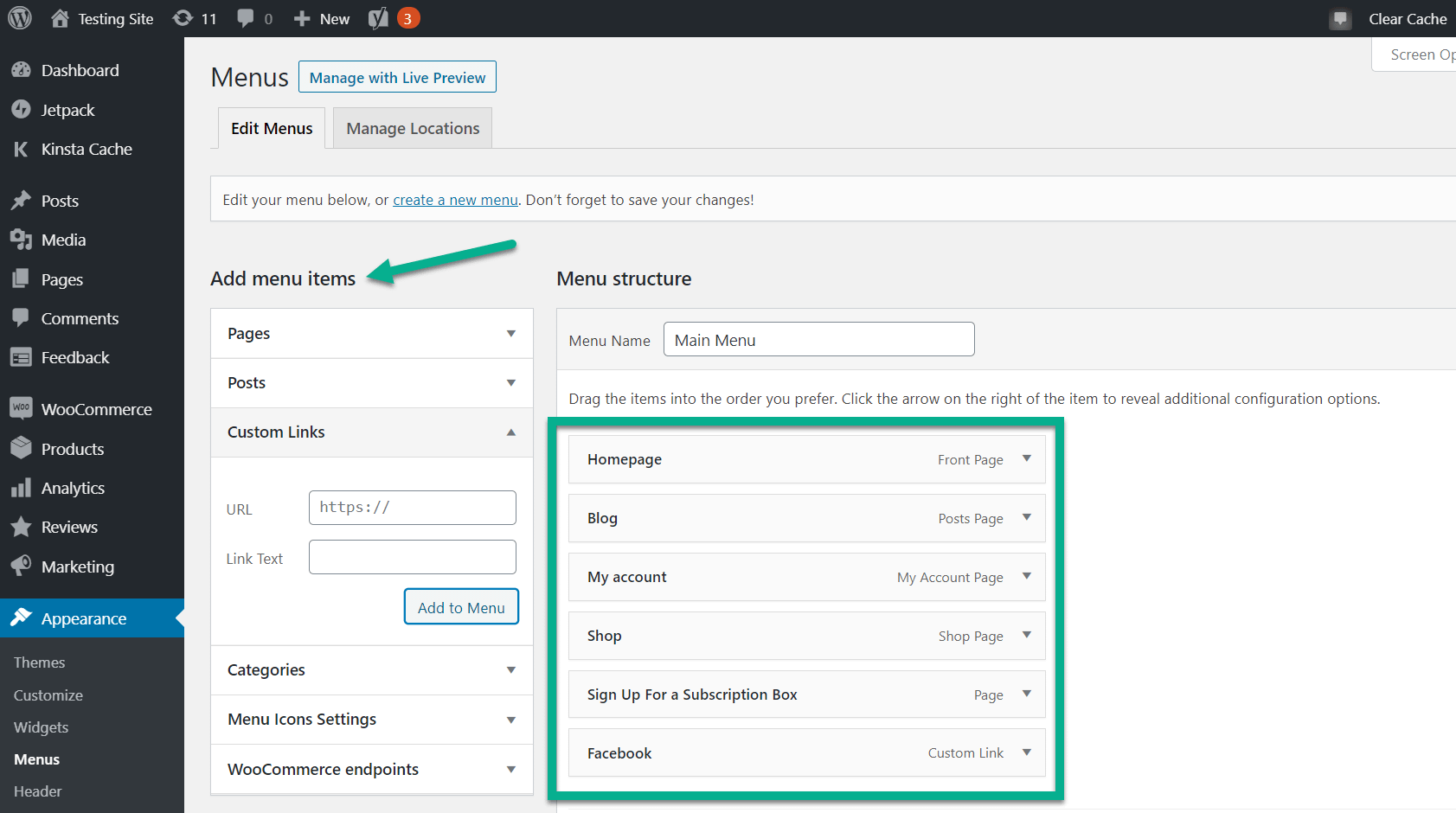
Assuming you already have a menu, you should be able to see the menu items under the Menu Structure header. With multiple menus, you’ll have to select the one you want to edit. There’s also a module on the left called Add Menu Items, which allows you to make menu tabs from pages, posts, custom links, and more.

Find the right menu and add an icon
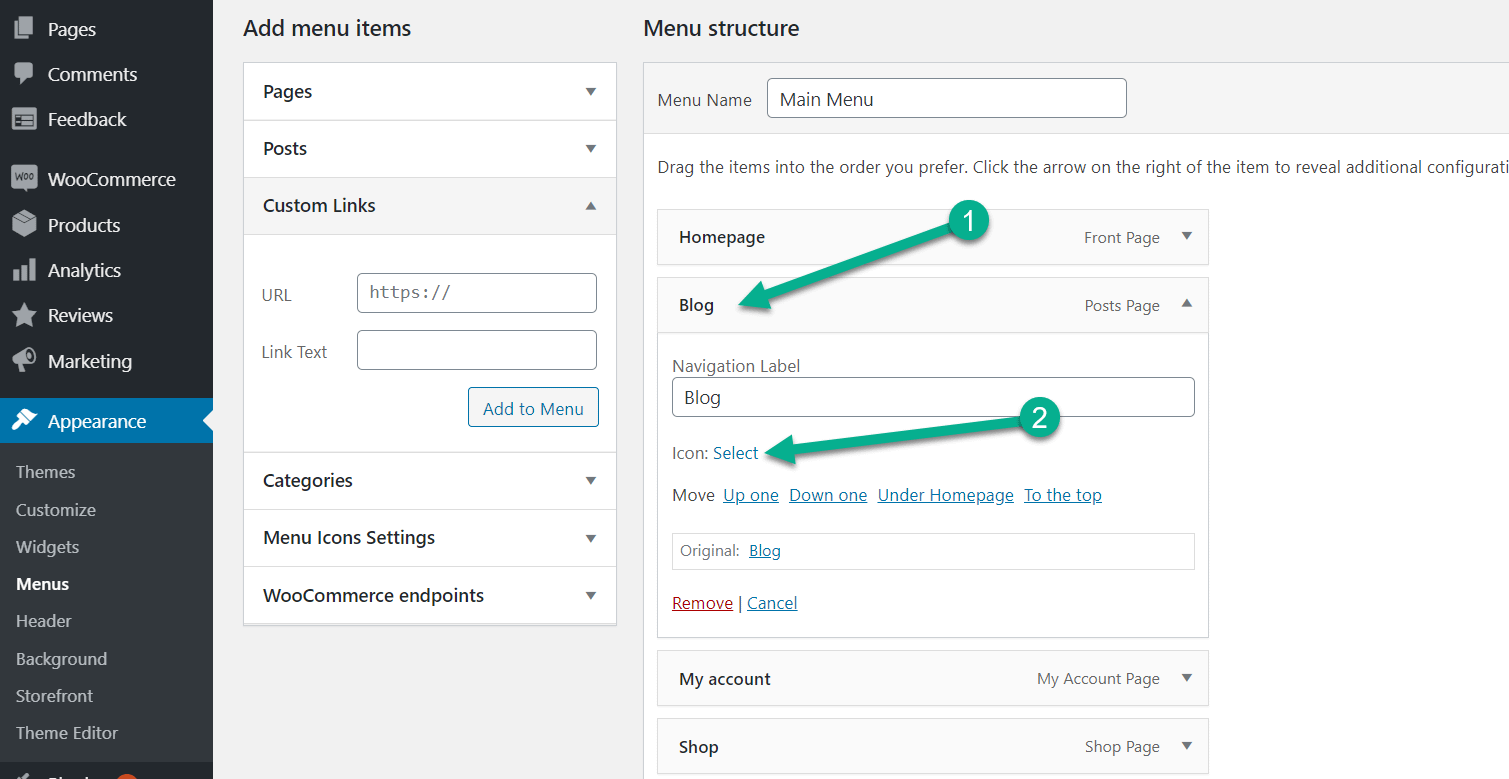
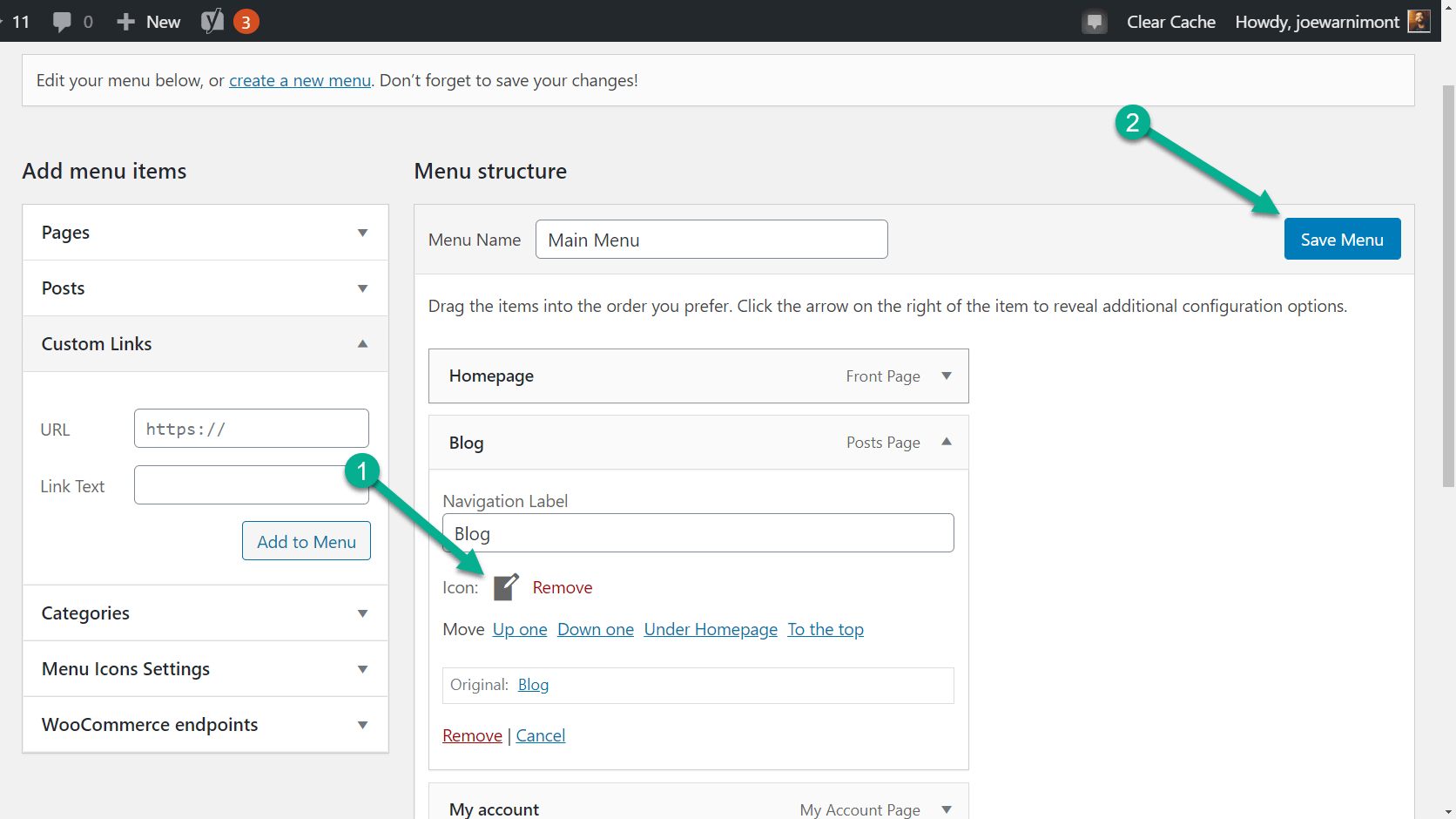
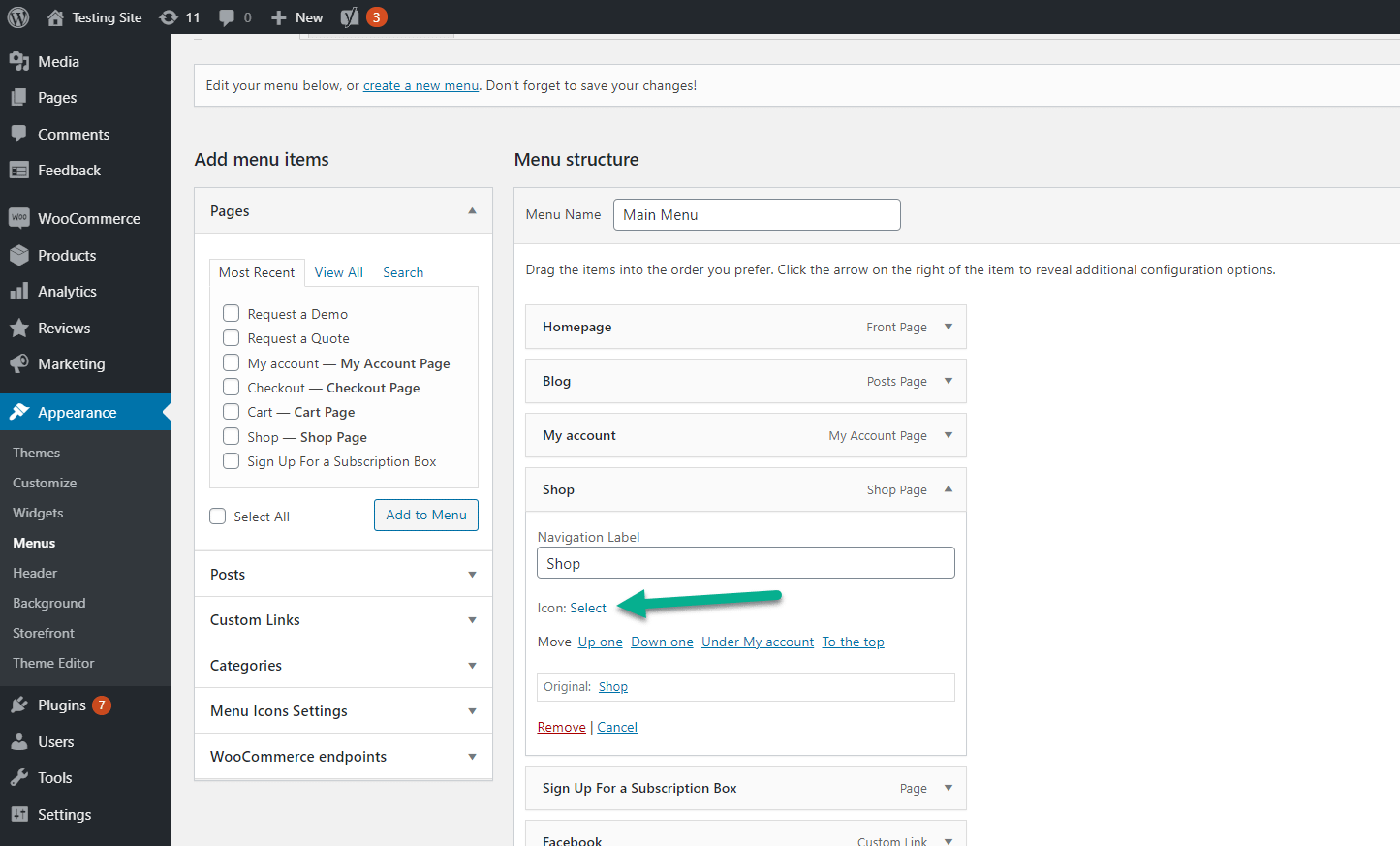
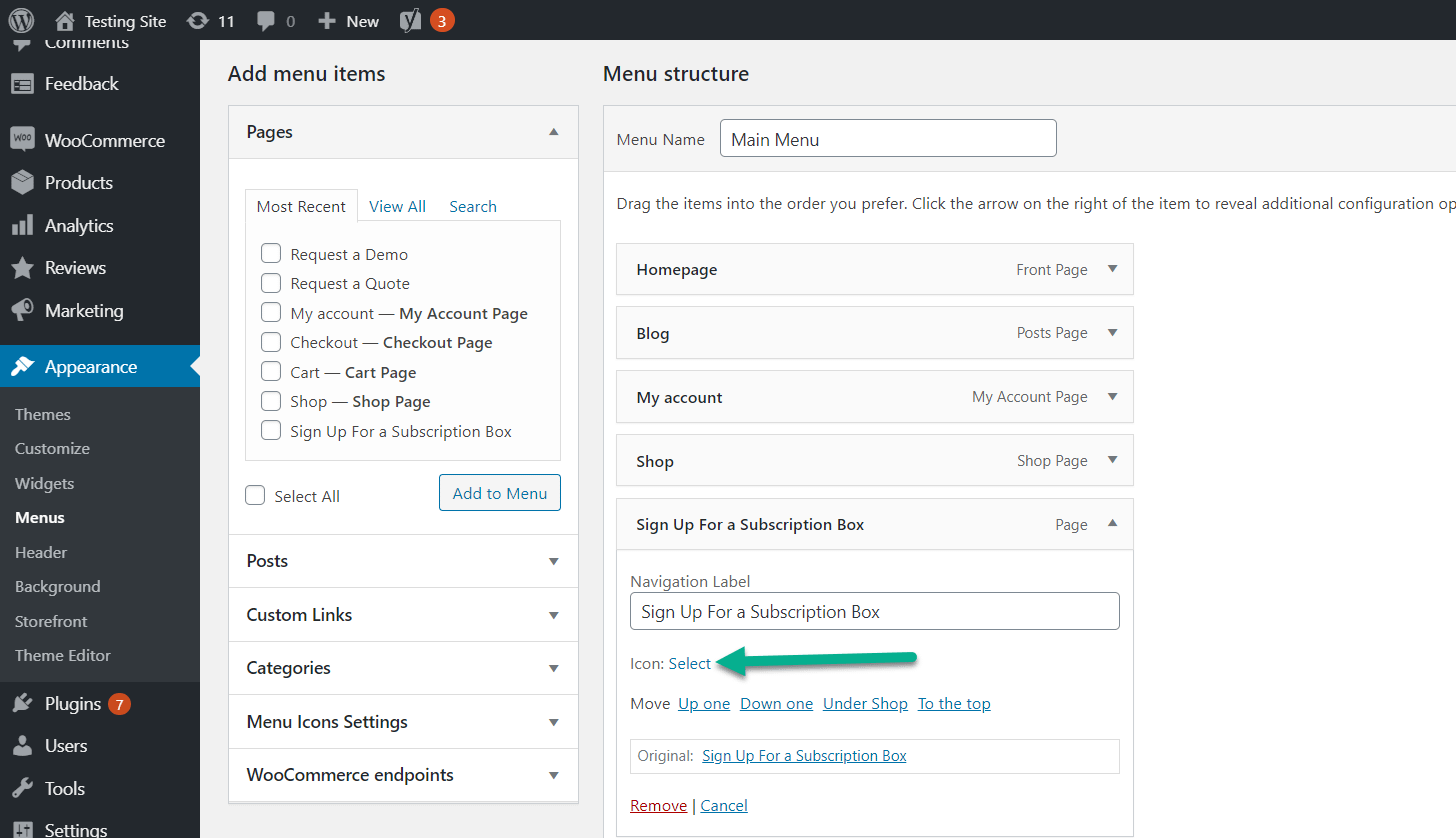
To add WordPress menu icons, select any of the menu items you already have created.
Locate the Icon: Select link. Click on that to navigate to the section to add an icon to that particular menu item.

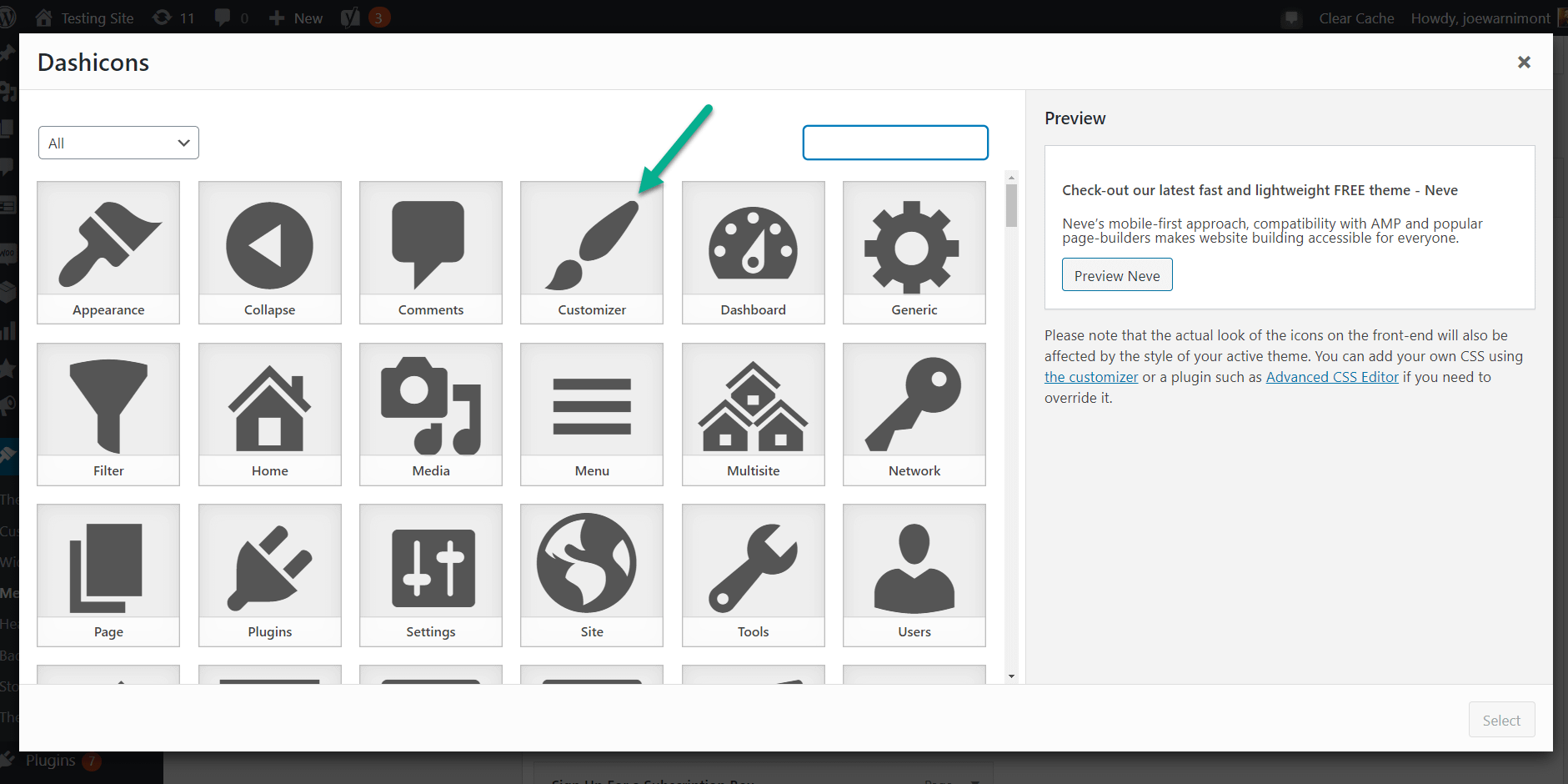
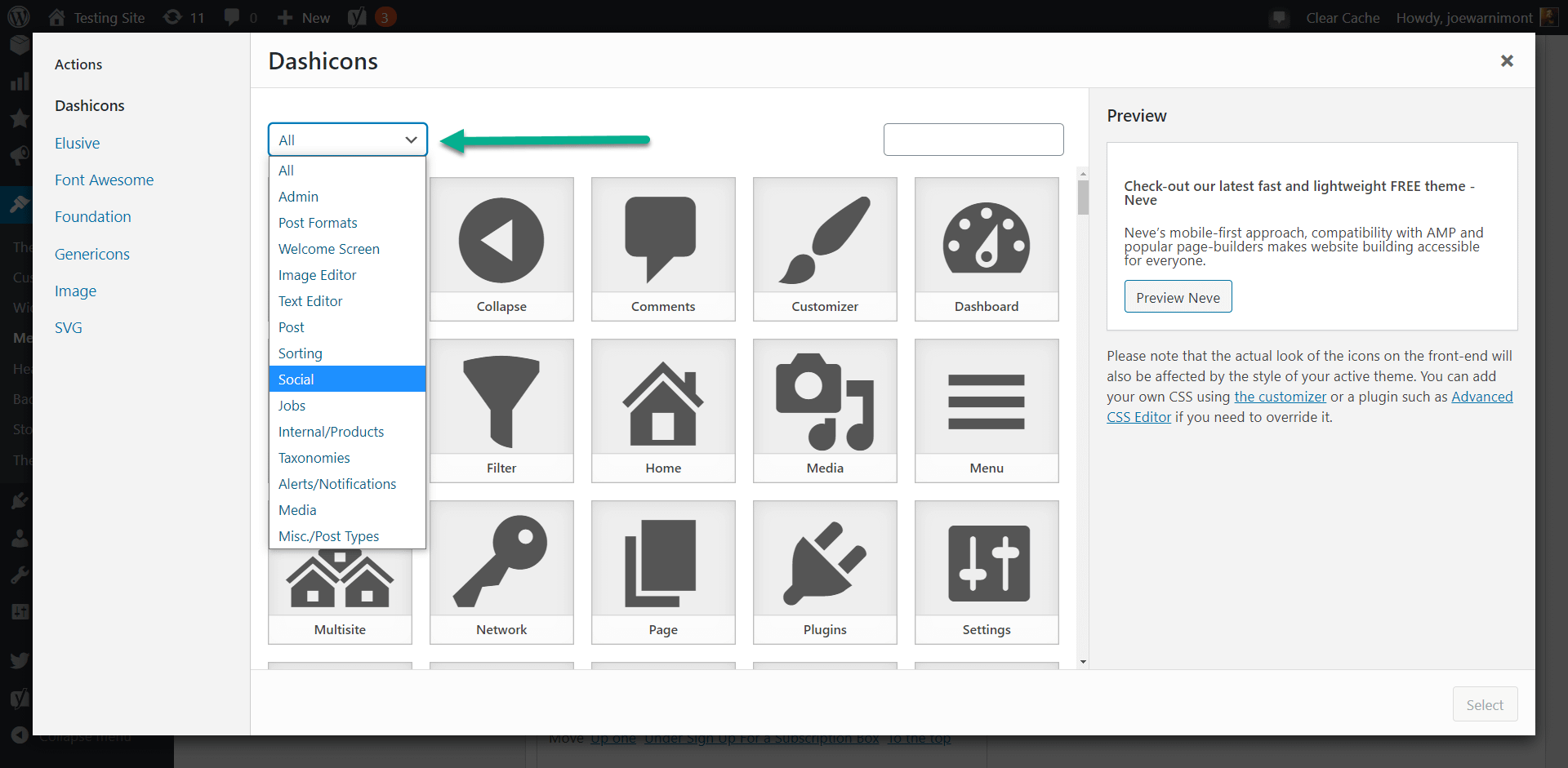
By default, the Menu Icons by ThemeIsle plugin reveals icon options from the Dashicons collection. Feel free to scroll through the list and choose an icon that fits with the actual menu title.
For instance, the Customizer (pen/quill) icon would be relevant as a menu icon for a Blog.

You can also search for icons by keyword or use the category filter to find different types of icons.

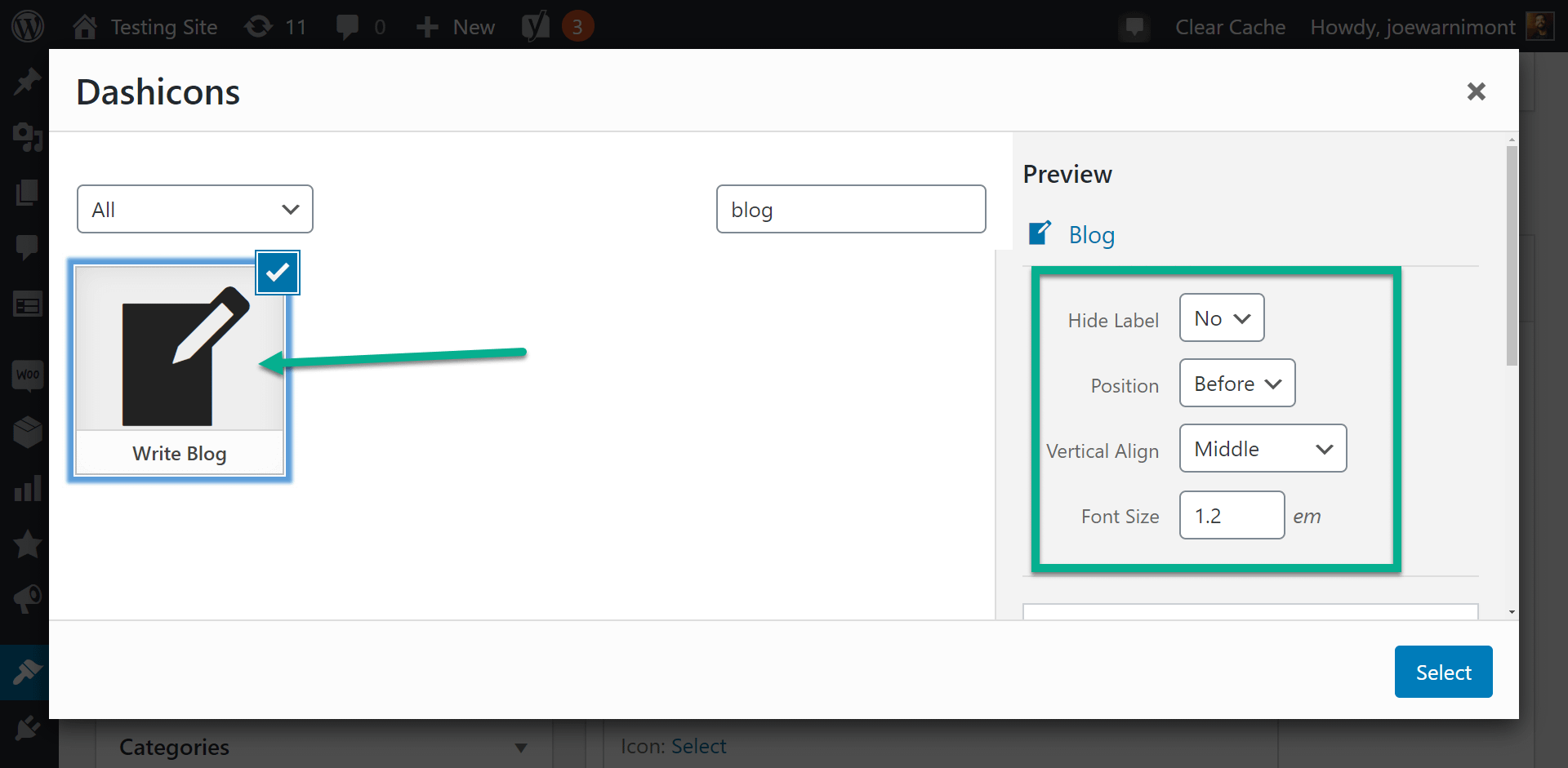
Click on the icon you’d like to use for the menu item. This highlights the icon and puts a checkmark next to it.
On the right side, you’ll see several settings to configure before activating the icon.
These include:
- Hide Label – Removes the text label and only keeps the icon (great for social media icons).
- Position – Shifts the icon’s location in relation to the text.
- Vertical Align – Moves the icon’s vertical location.
- Font Size – Enlarges or shrinks the icon’s size.

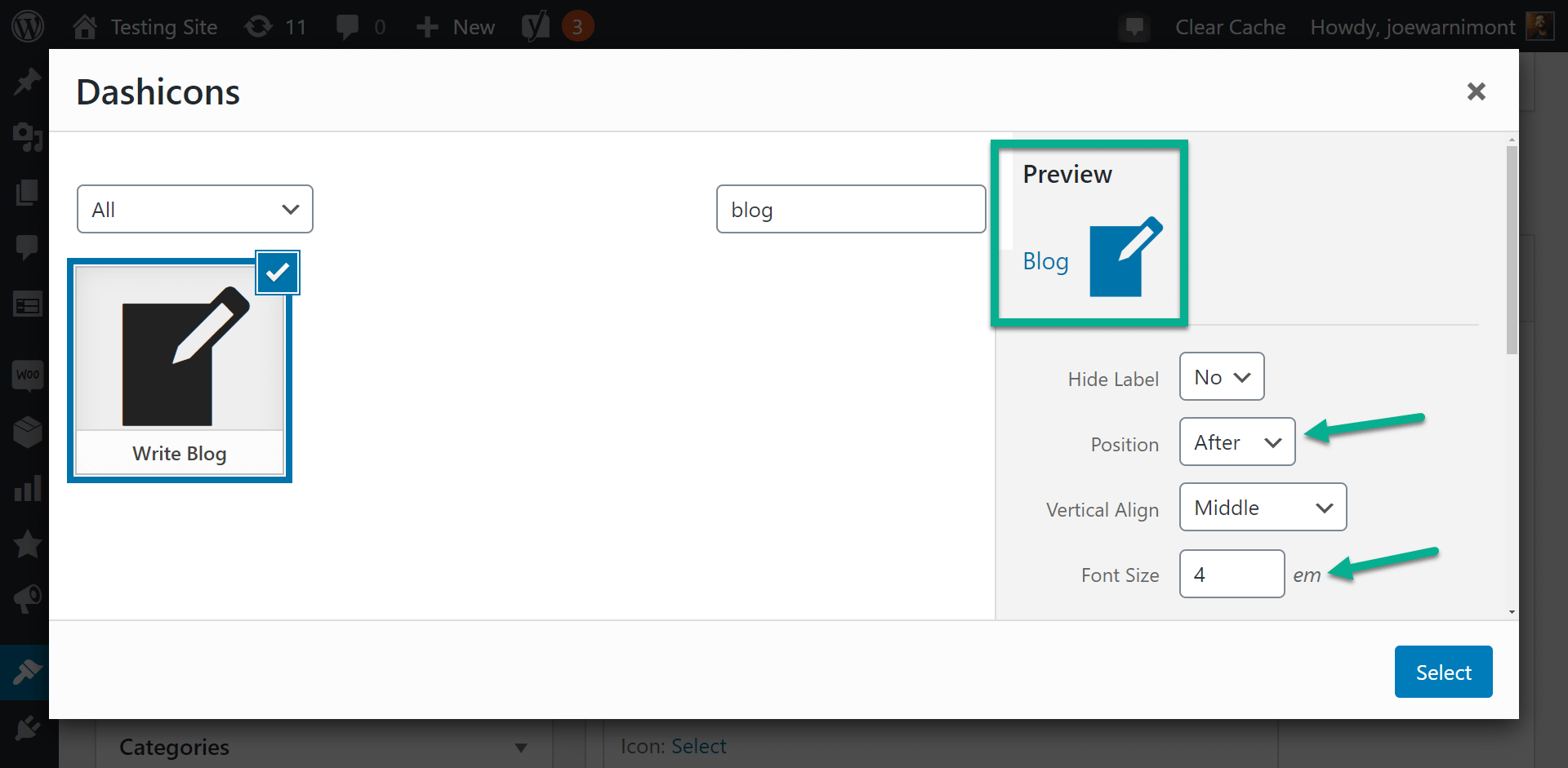
There’s a Preview area that provides an example of what the menu item looks like as you adjust the settings. For instance, increasing the font size and moving the icon’s position to “After” results in a new preview.

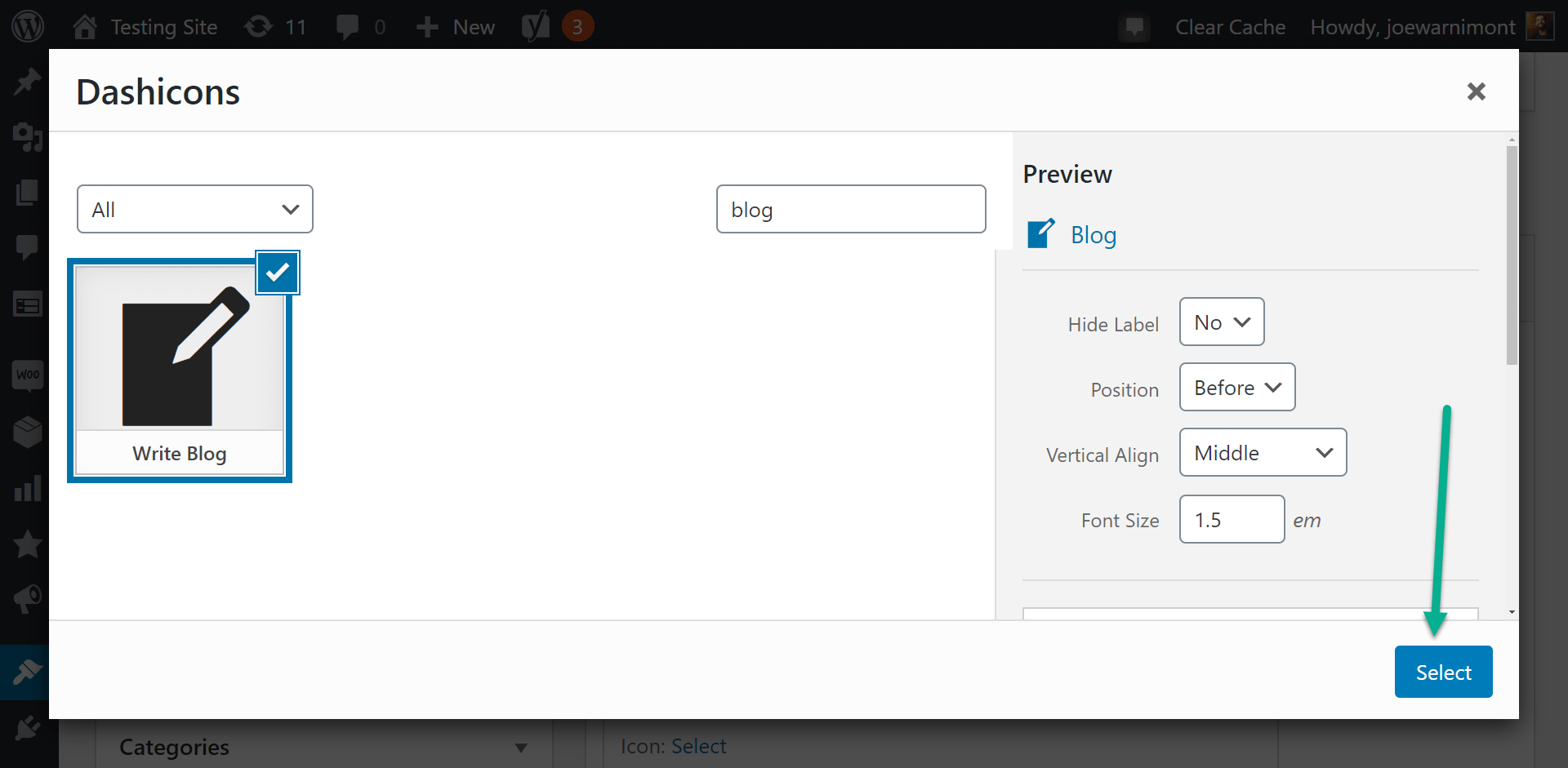
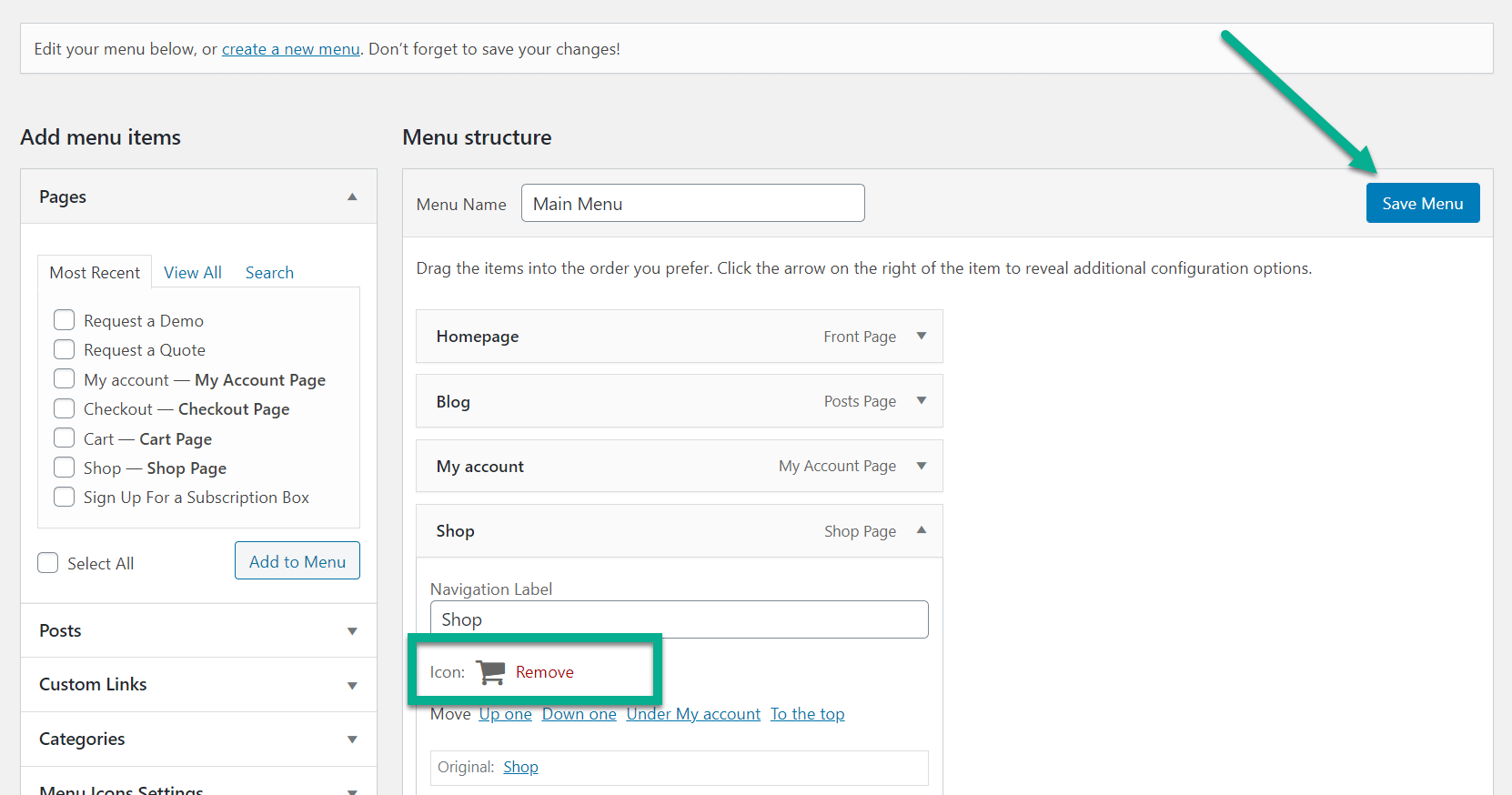
Make sure the icon you want is still highlighted, then click the Select button to add it to your menu.

Be sure to click Save Menu in order for the icons to activate.
If you want to change something, you can always select the Remove link to start over.

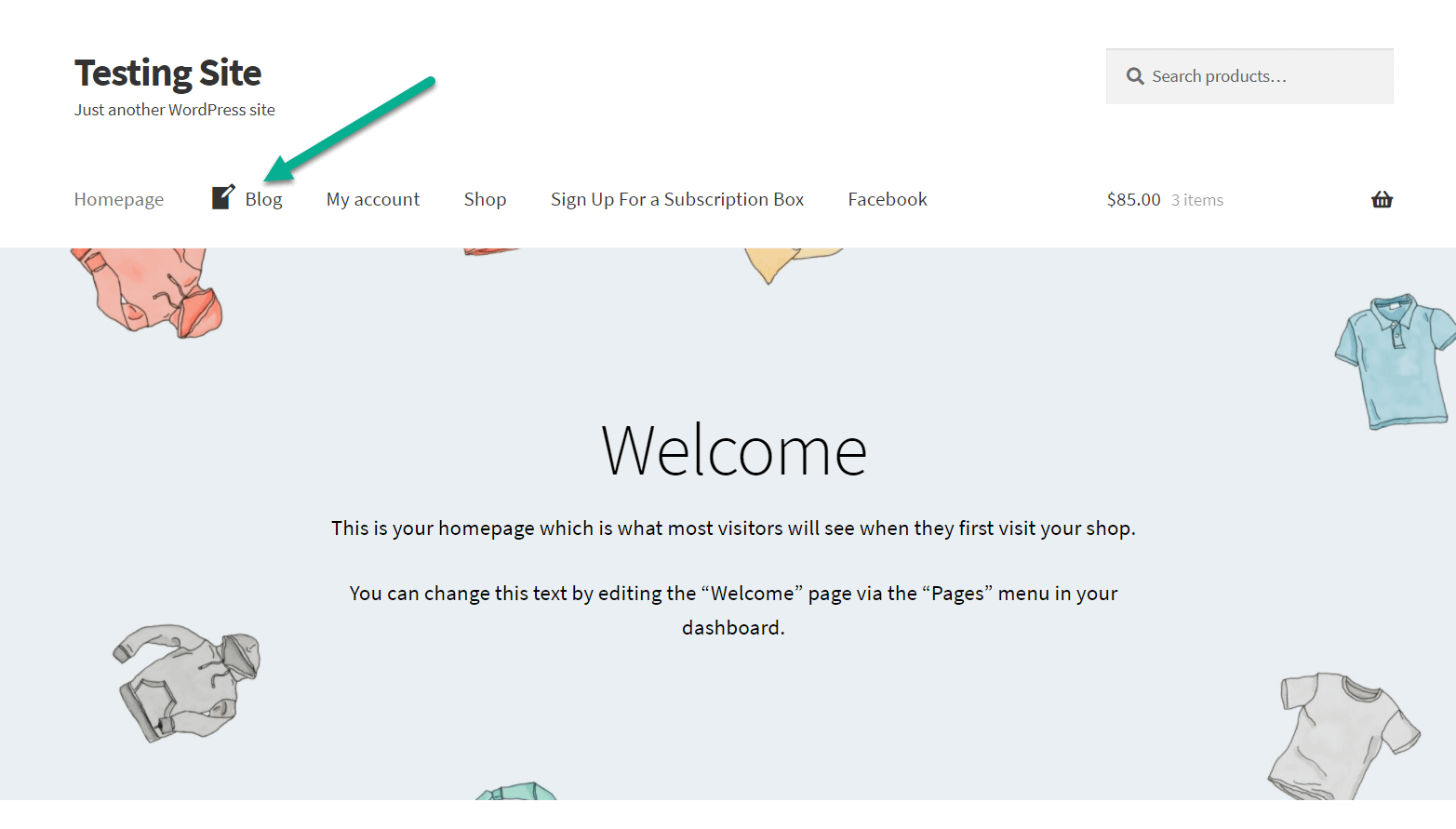
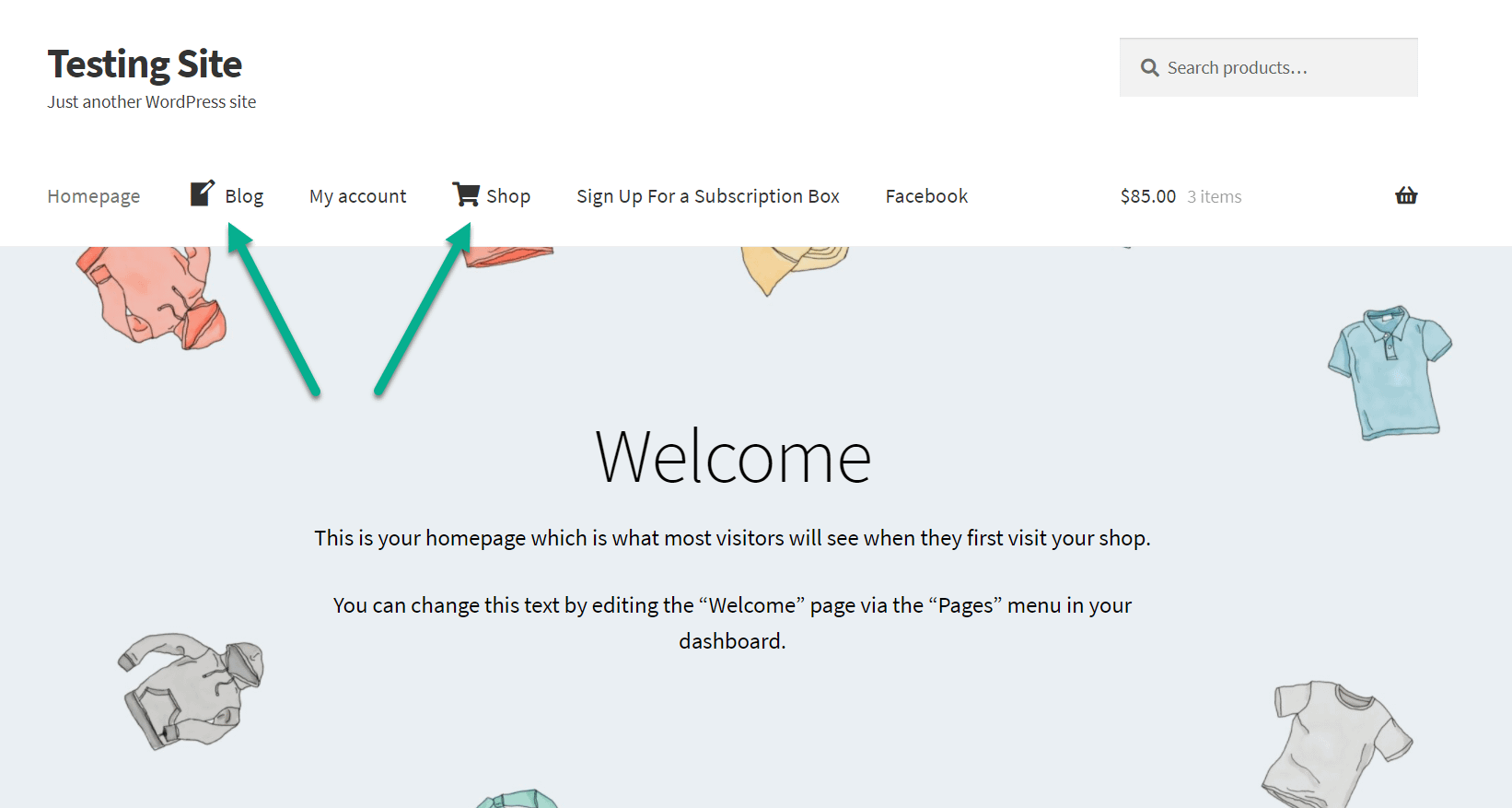
View the new icon on your frontend menu
Check to see if the icon actually shows up on your site.
Viewing the live website allows you to see if it looks presentable, or if there’s any need to adjust the icon settings any further.

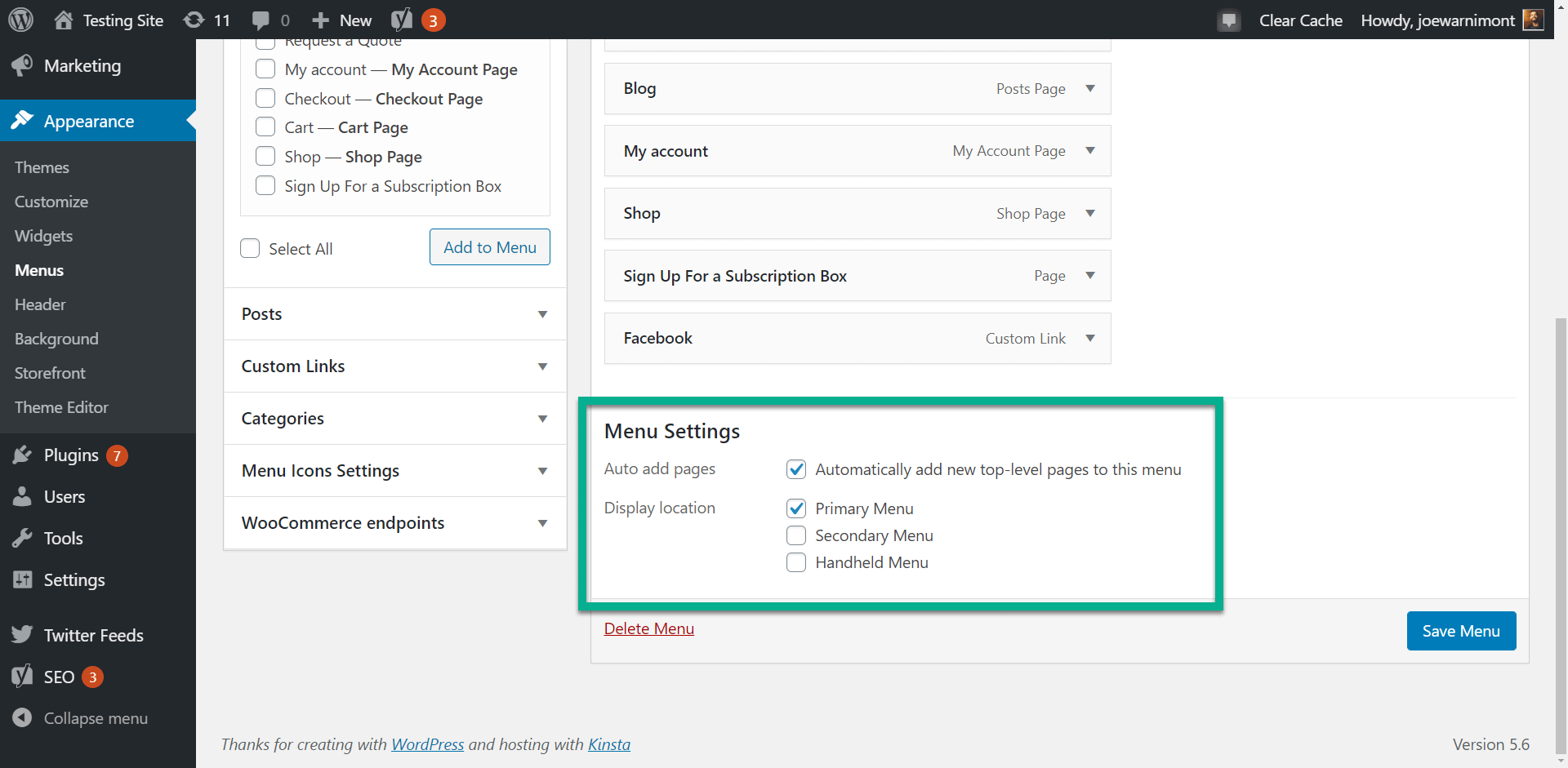
Troubleshooting
If you can’t see the icon or some of your menu items, make sure the Menu Settings are configured properly. The most important part is to have the Display Location assigned for that menu, like assigning it to the Primary Menu location.

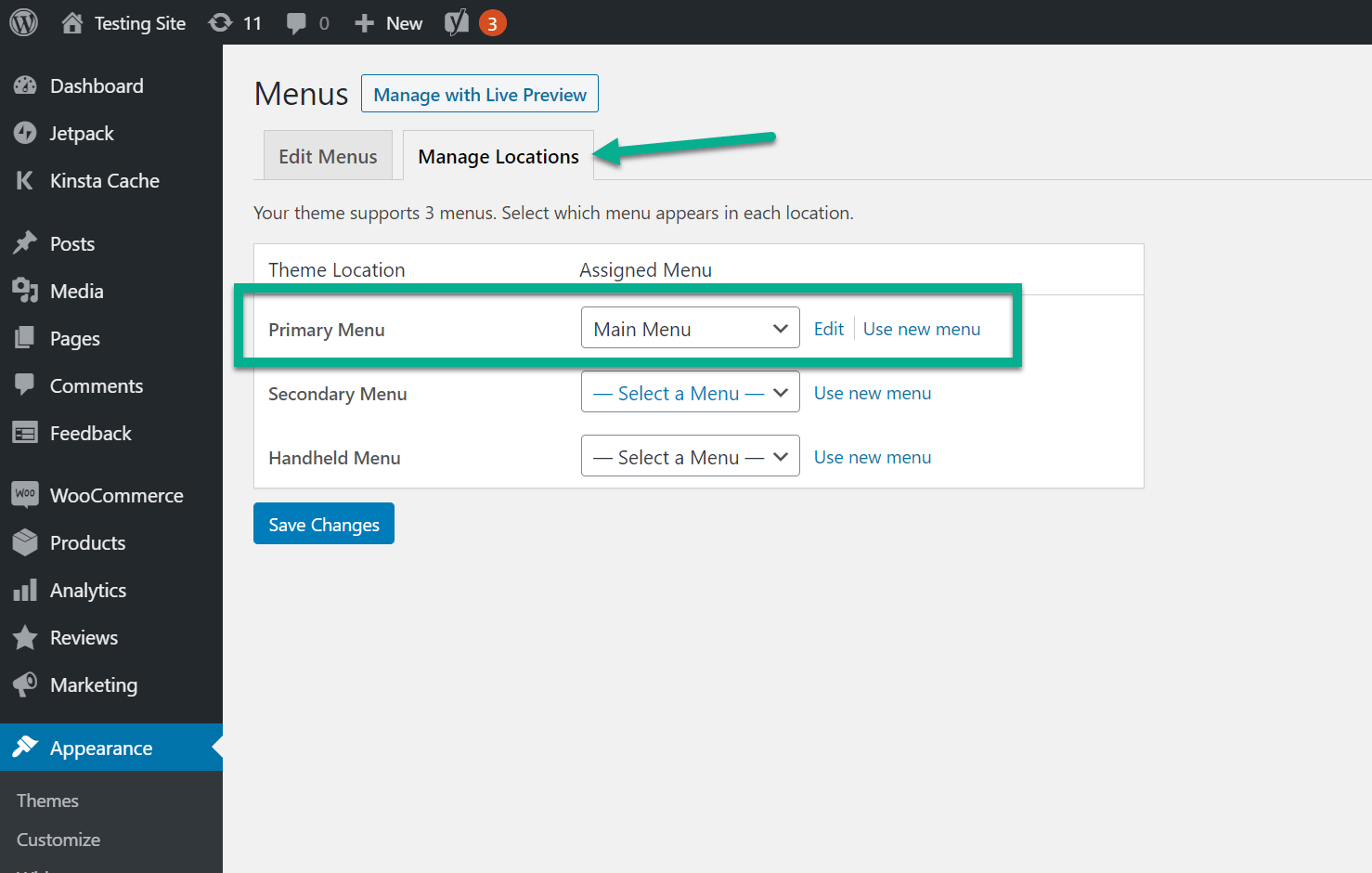
It’s also essential to check the Manage Locations tab in the Menus section, as you may find that the wrong menu is assigned to the Primary menu.

How to activate all supported icon packs in the plugin
The Menu Icons by ThemeIsle plugin comes with support for the following icon packs:
- Dashicons
- Elusive
- Font Awesome
- Foundation
- Genericons
- Images
- SVG
By default, the plugin settings only show Dashicons, but you can activate additional icon sets if desired. However, you should try to limit the number of icon sets you load because each additional icon set will have a small effect on your site’s performance.
To activate all, or some, of the icon types, go to Appearance → Menus in the dashboard.
Choose the Menu Icons Settings tab.

Turn on all menu icon collections/sources
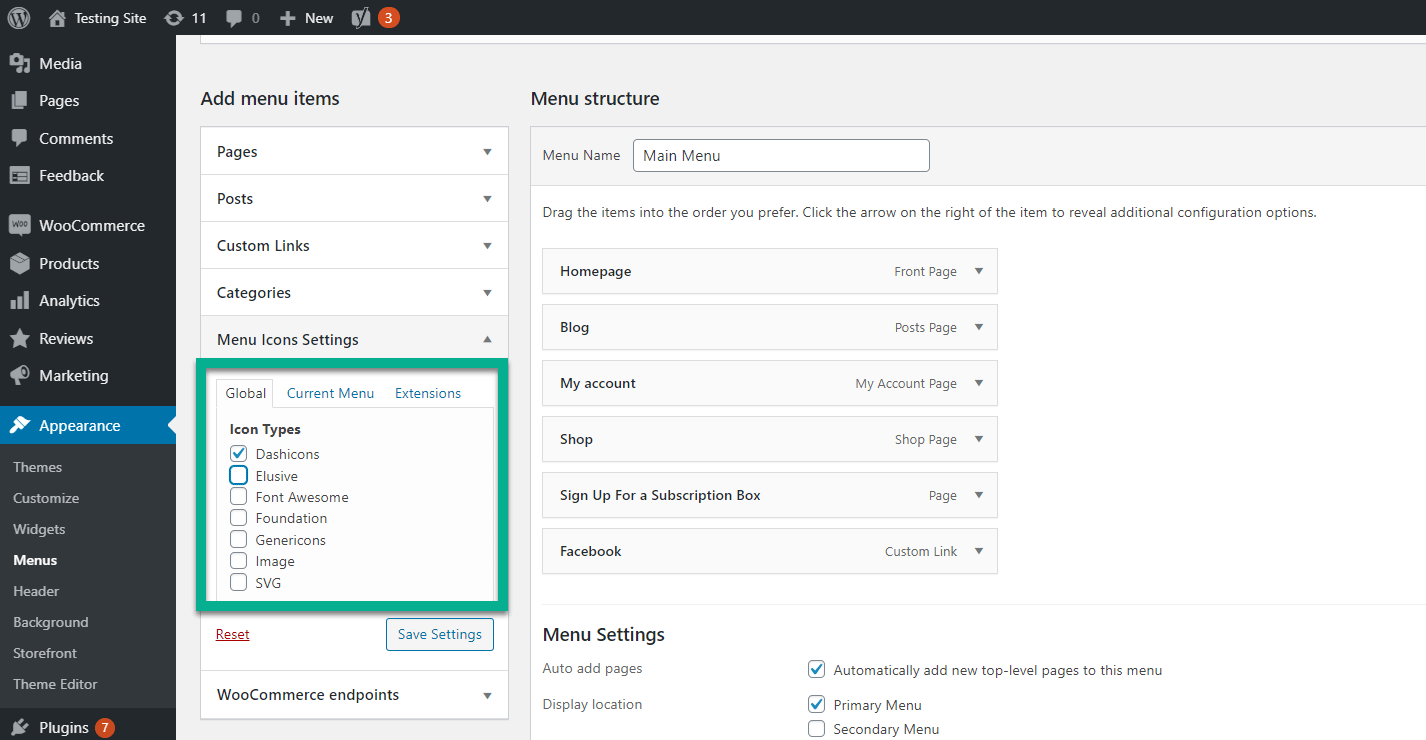
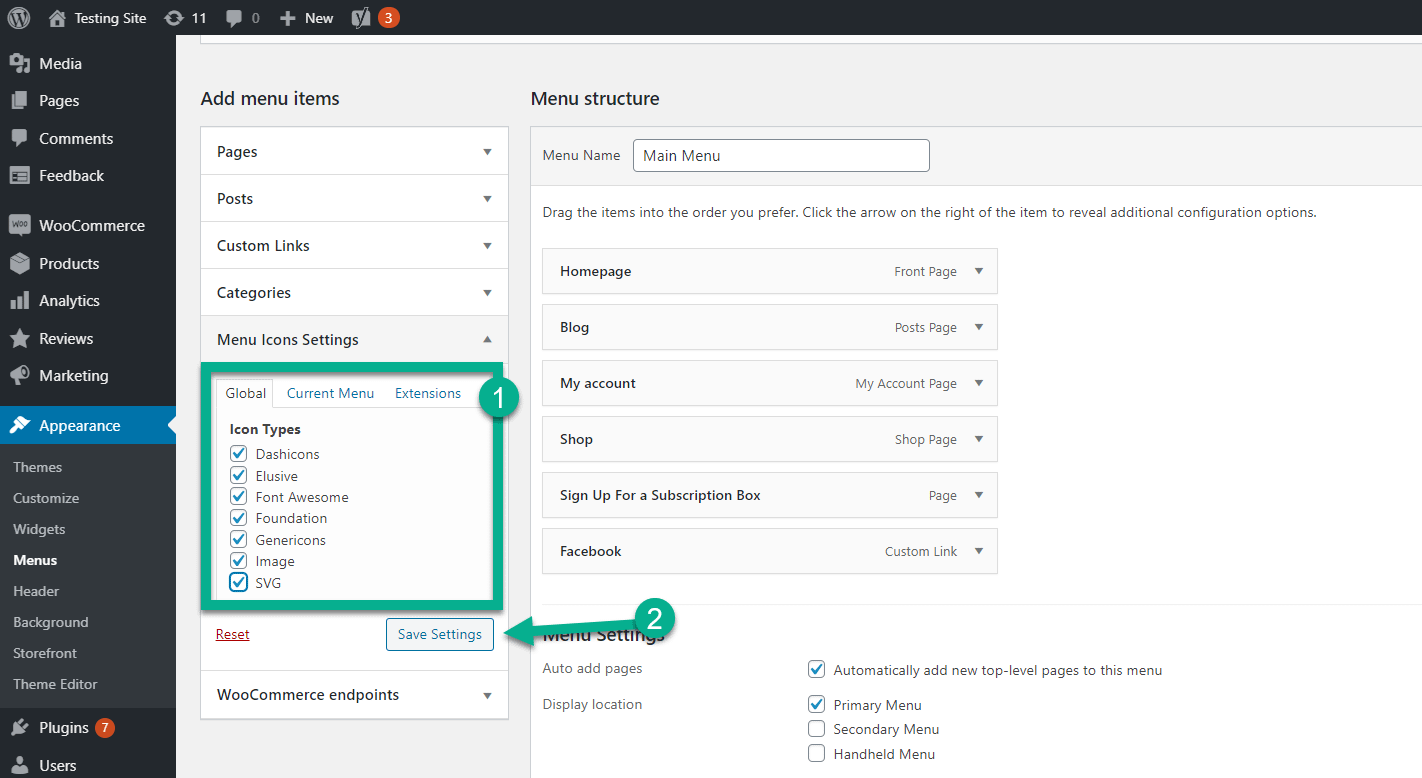
You’ll see various Icon Types under the Global tab:

Check the icon sets you want to add as options.
Click the Save Settings button to Continue.

Decide on a menu item for which you’d like to add a new icon.
Click the Select button for that item.

Explore the icons from other sources
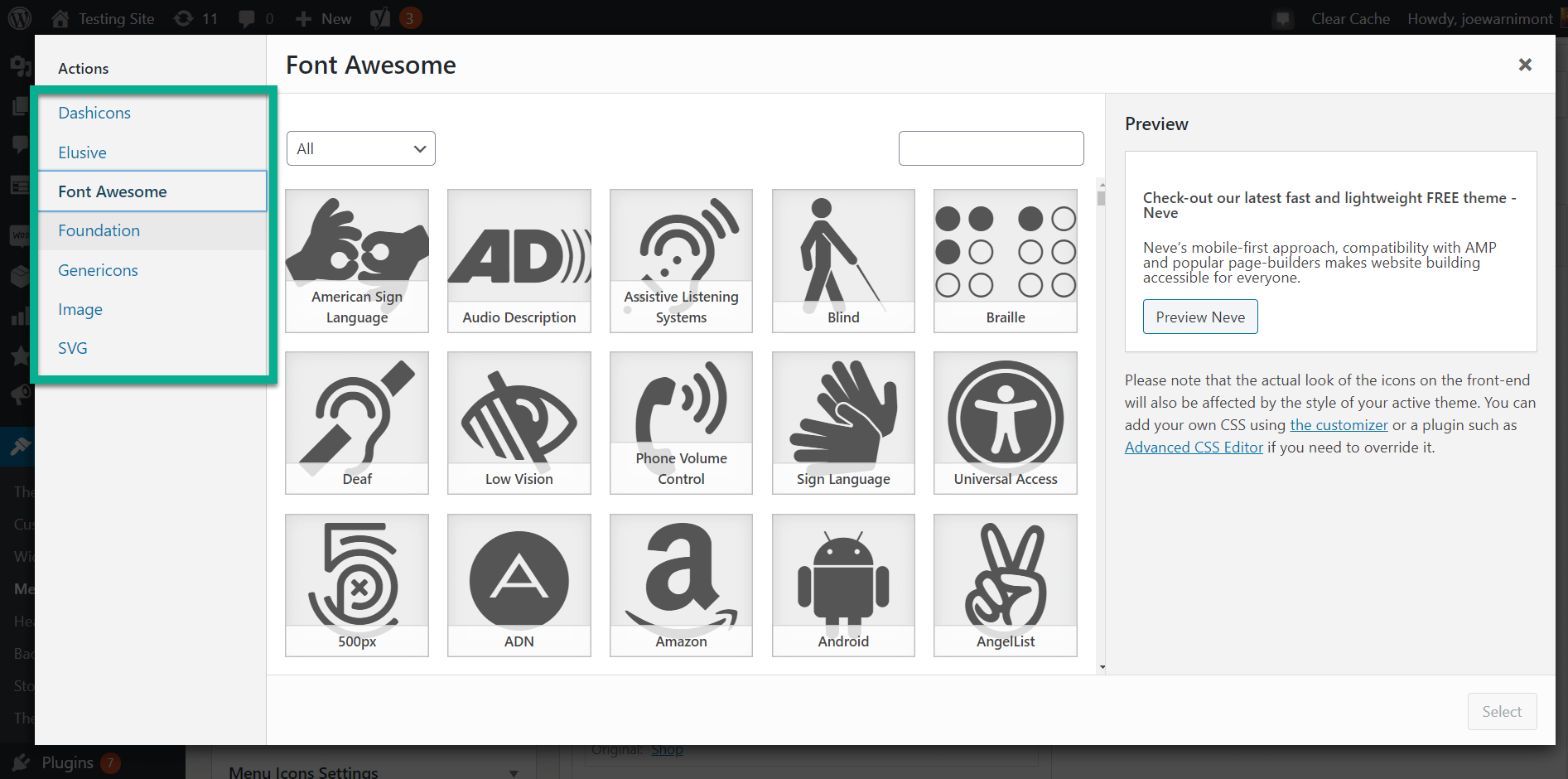
You should now see a list of several icon categories on the left side of the window.
Note: If you don’t see the new icon categories, try refreshing your page or saving your menu.

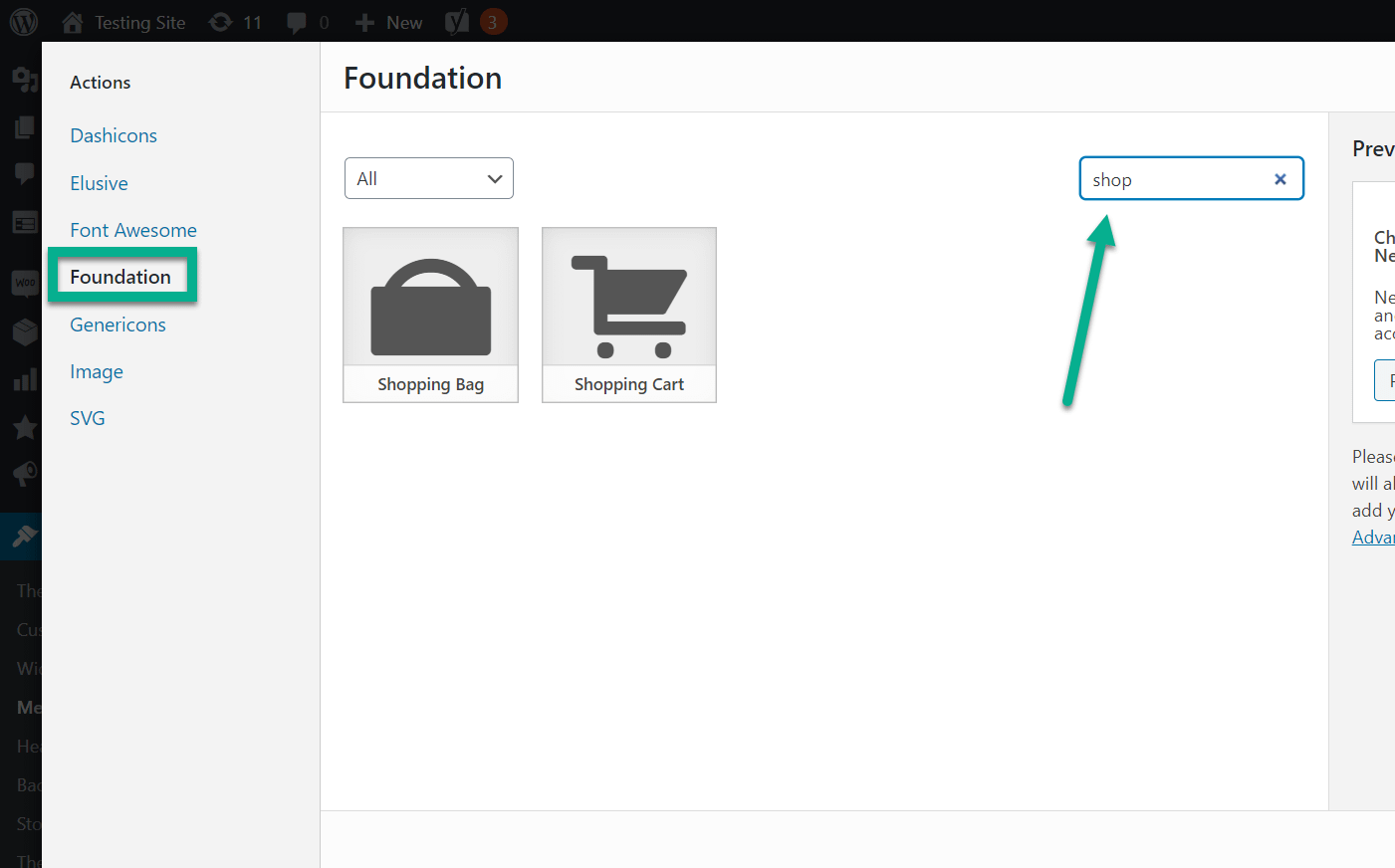
Now, if you type “Shop” into the search field, you’ll see some different icons from each icon collection.
For instance, the Foundation collection provides two icons for that search, one that’s a shopping bag and another that’s a shopping cart.

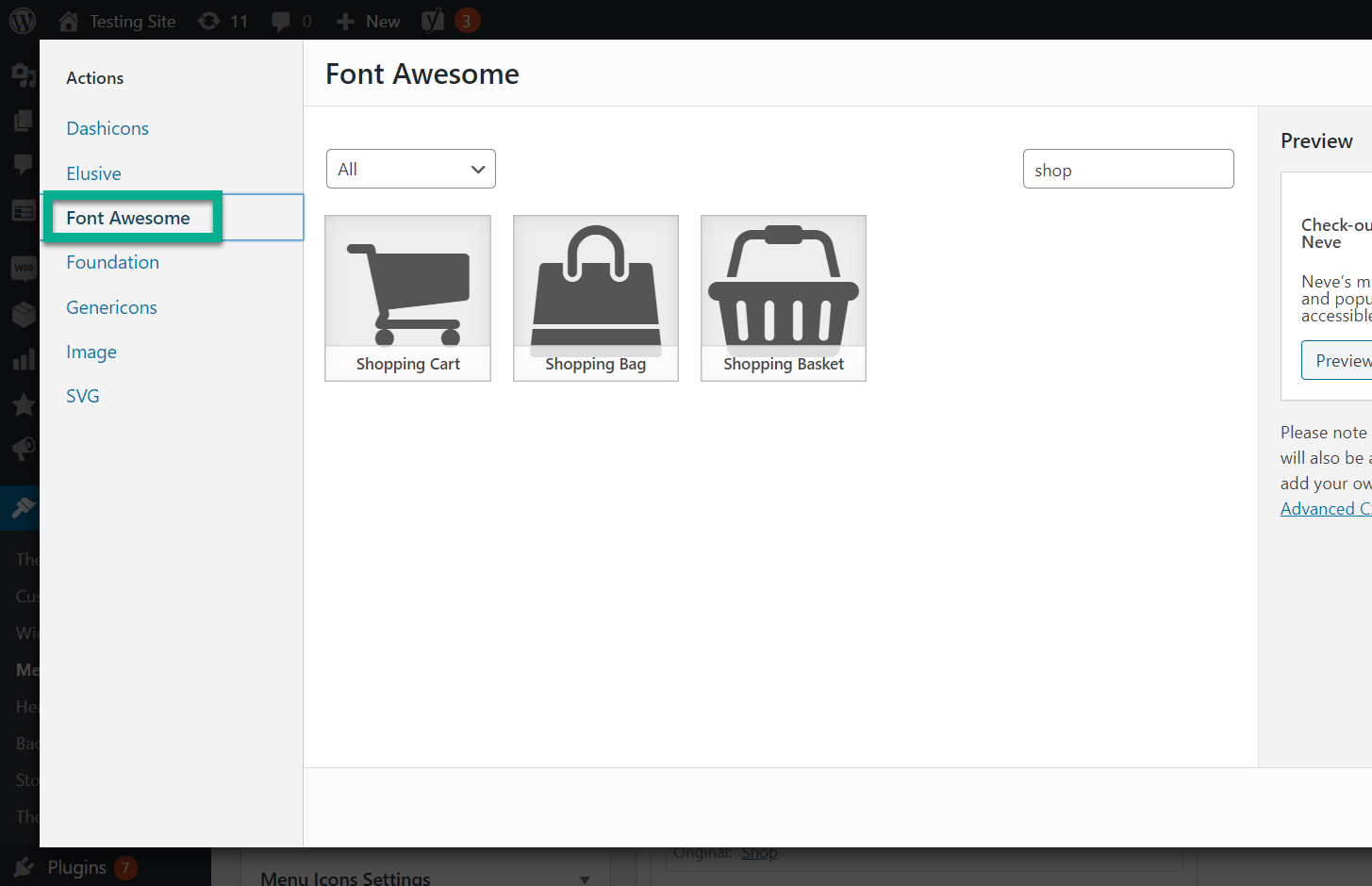
With the exact same search term, Font Awesome delivers three more icons, all a little different from the Foundation collection.

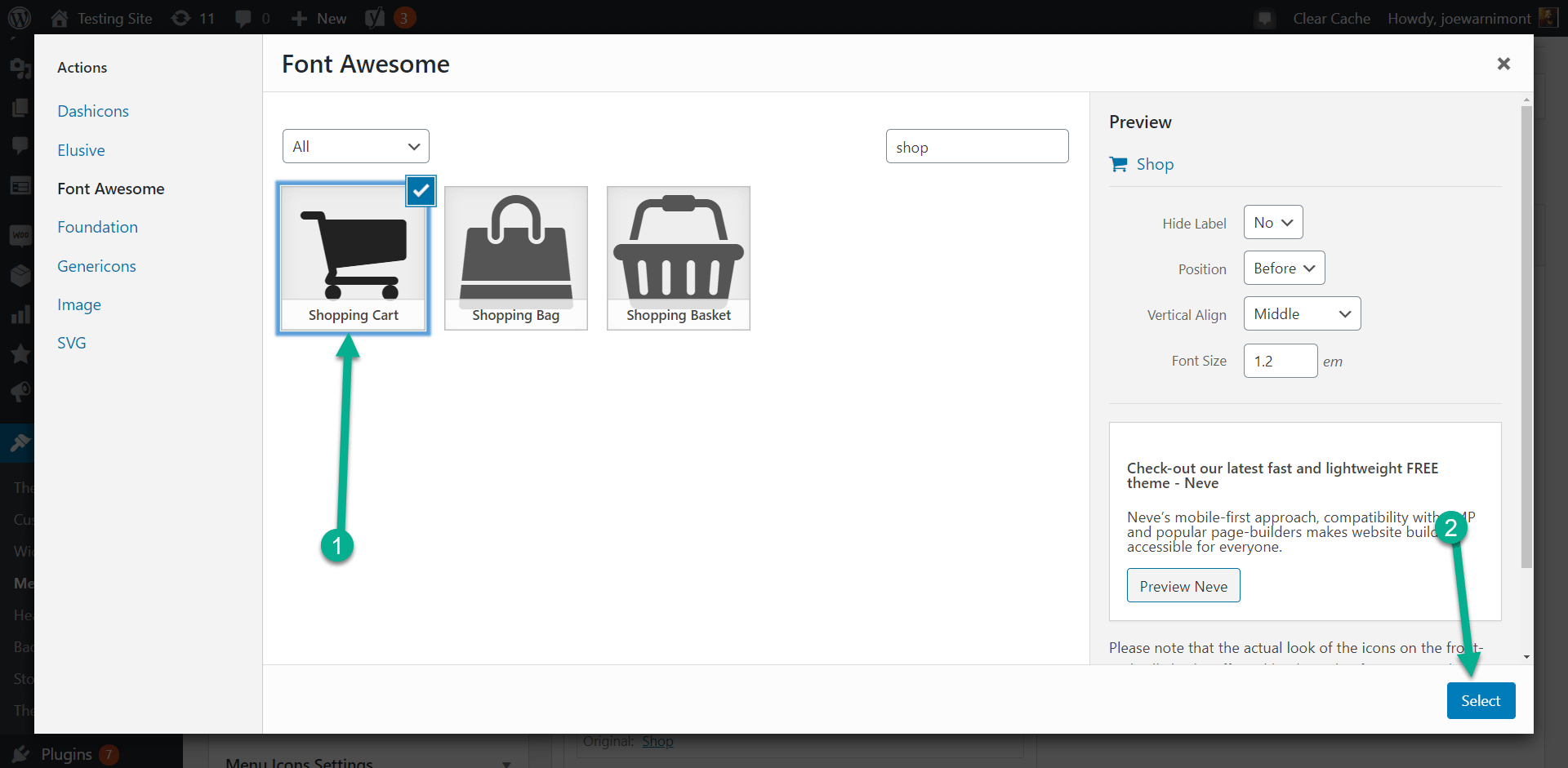
Just like the tutorial from above, choose an icon and click Select to add it to your menu.

Remember to hit the Save Menu button.

Now the menu has both the Blog icon from before and the Shop icon, but this time from a different icon source.

How to add image attachments and SVG attachments
The plugin also allows for SVG (vector) and image file uploads.
This means that you can make your own image or vector icon and upload it, or you may find a cool image icon from elsewhere online.
Again, go to Appearance → Menus, then click on the Select link for the menu item of your choice.

One thing that’s different about SVG and image files is that you typically need to make them the perfect size before uploading to WordPress; otherwise, the image may be far too big or small, throwing off the menu design.
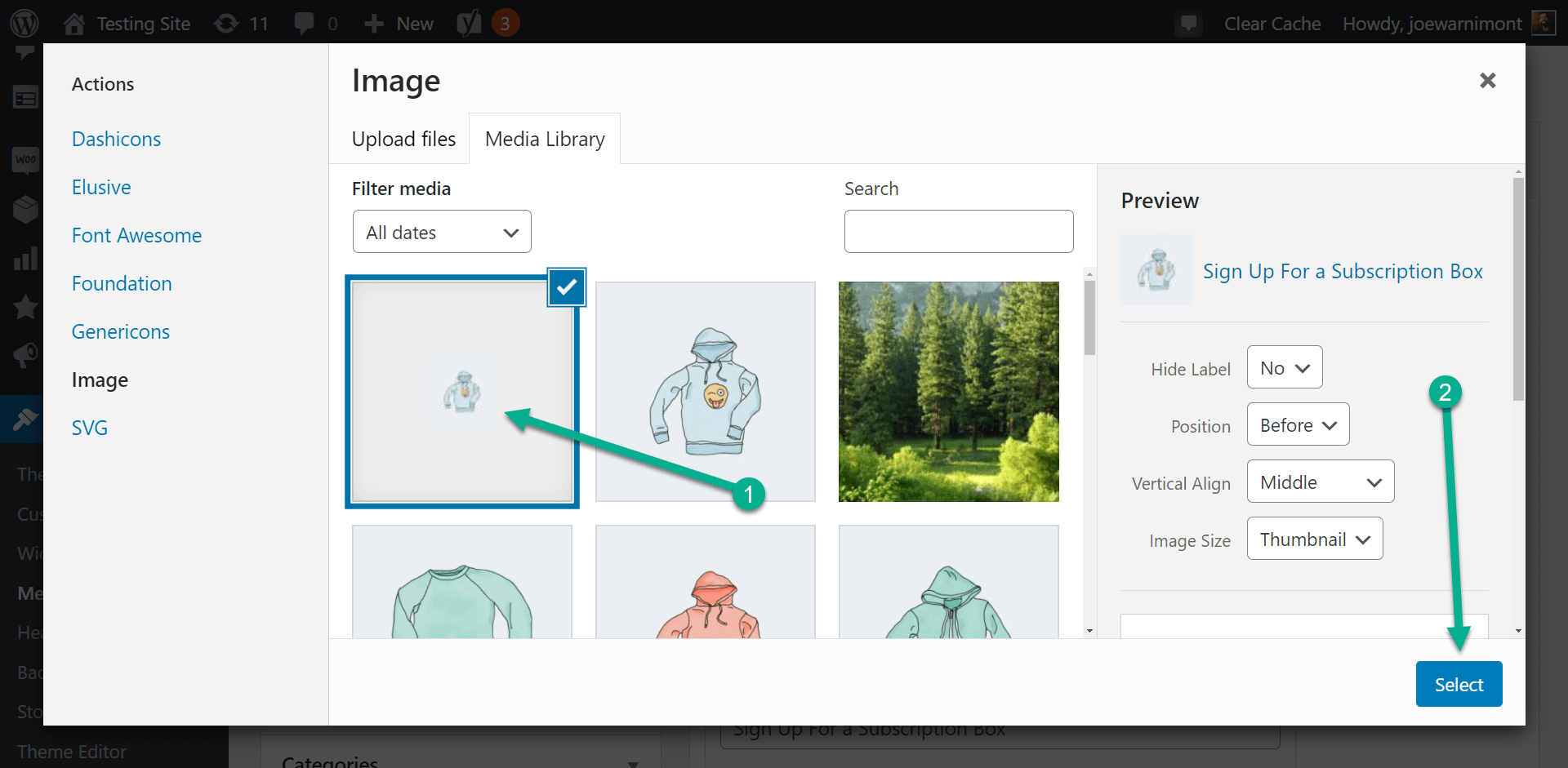
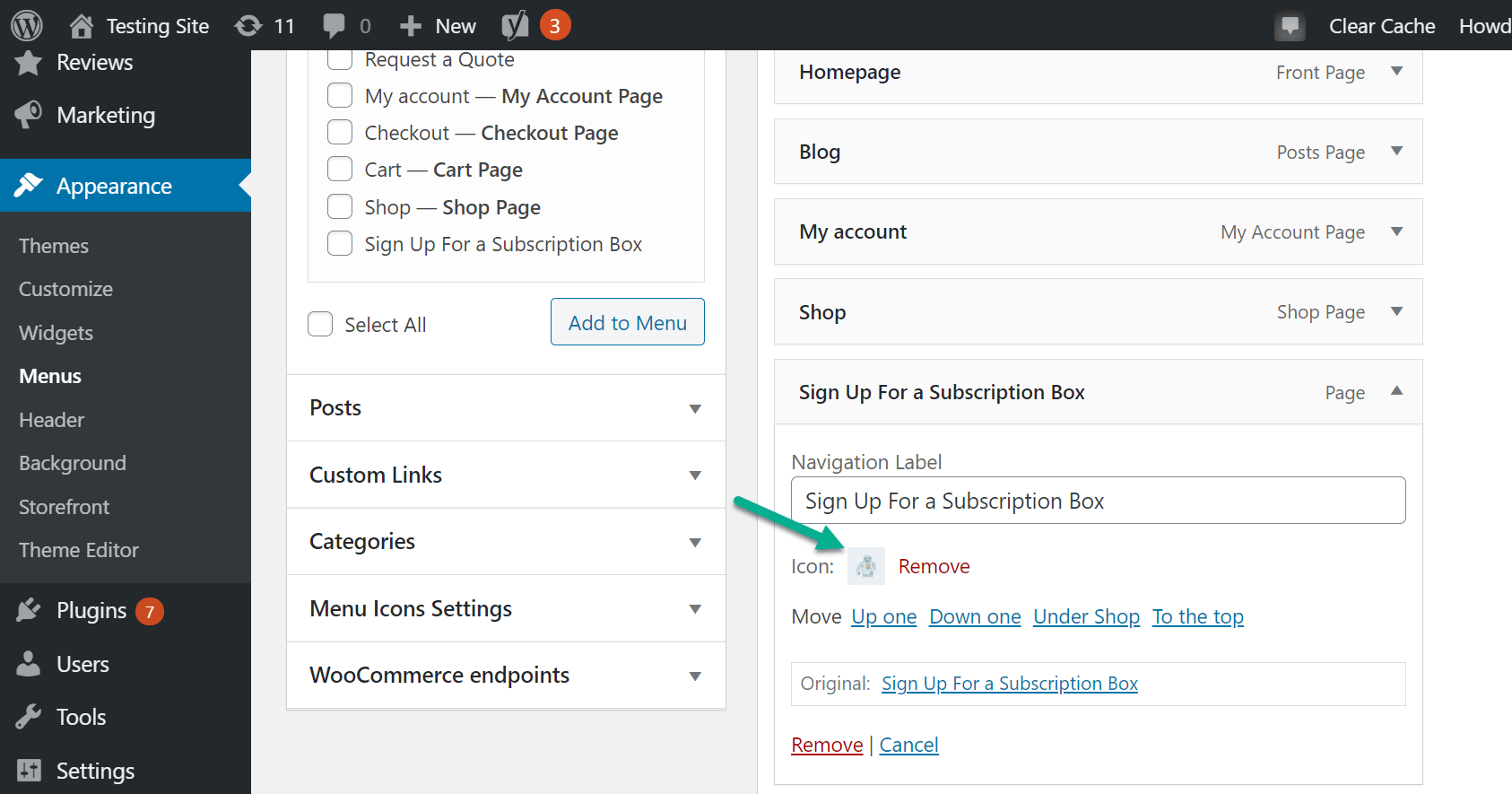
To proceed, upload a very small image (this depends on your theme, but 50×50 px is a good starting point), highlight that image, and click Select.

You should see the image icon show up on the backend of the menu.

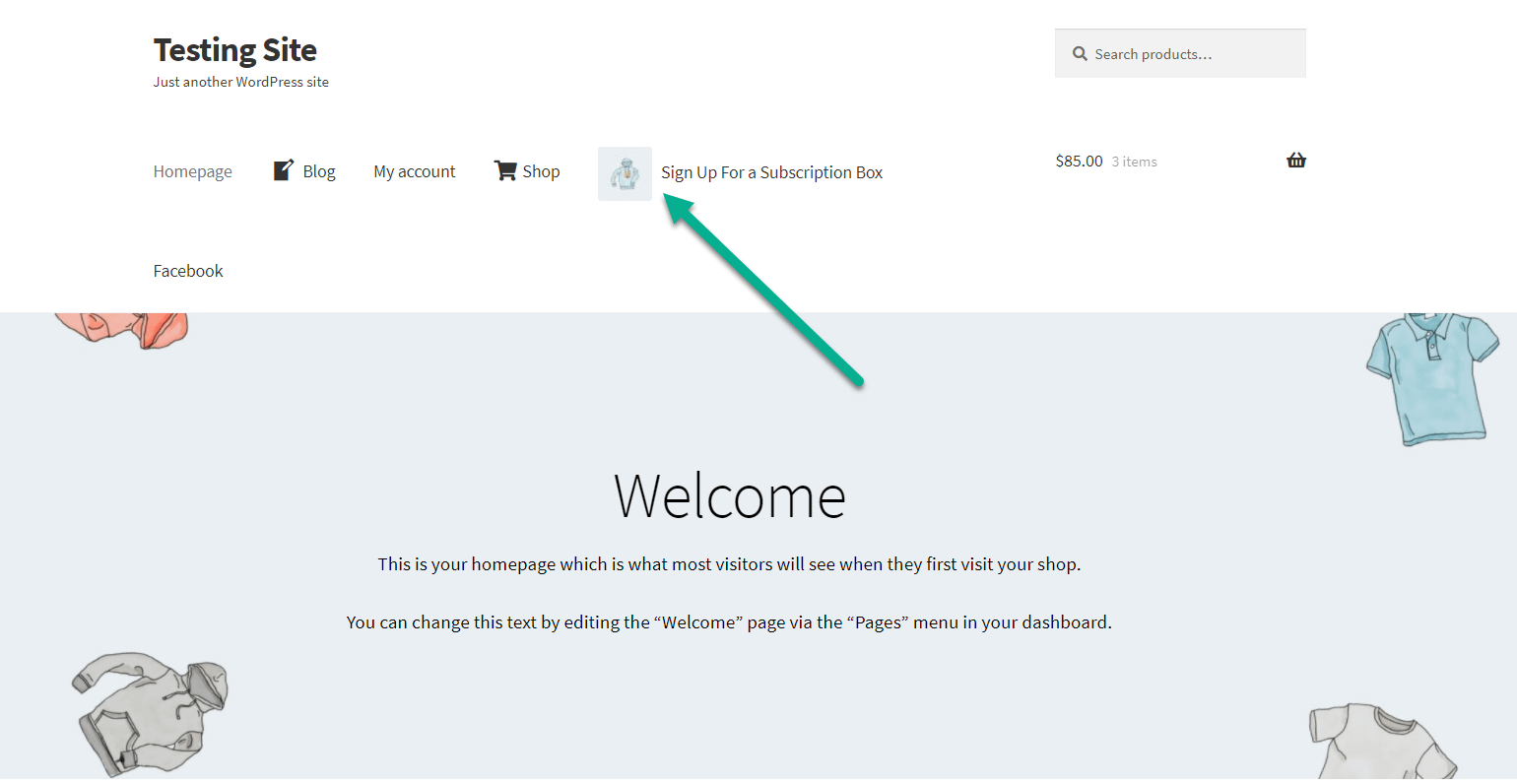
And it appears alongside the previous icons, except as a far more unique image.

Start using WordPress menu icons today
The benefits are plentiful when it comes to WordPress menu icons.
Not only do they liven up your website, but they add an extra element of user-friendliness to the navigation.
Luckily, the Menu Icons by ThemeIsle plugin makes it easy to implement icons, images, and SVG icons, all with a few clicks.
For some other ways to enhance your WordPress menus, check out these guides:
If you have questions about WordPress menu icons, let us know in the comments.