03
Jun
2021

We are excited to anncounce a new styling feature in the Themify Builder – Transform styling. The transform styling lets you rotate, scale, skew, or translate an element. The new styling feature gives you more control and possibilities for layout design. Now you can manipulate the appearance of any row, column, or module without having to use a graphic software or write any custom CSS code. You can move elements around, stretch them, flip them upside down, or spin them however you want it. With the easy to use Builder styling interface, applying transform styling is fun and quick. Go have fun and be creative with the new Builder transform styling feature!
Scale
In the old days, you would scale the font size and padding to make things smaller or larger. Now you can use the scale styling to reduce or enlarge the size of a module. The scale values can be applied horizontally, vertically, or both.

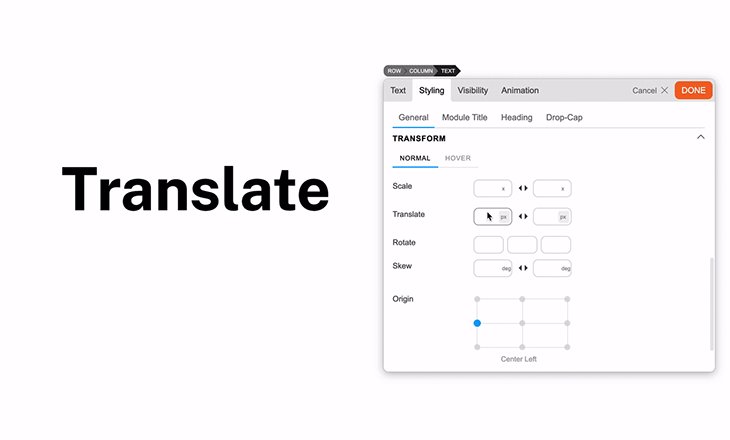
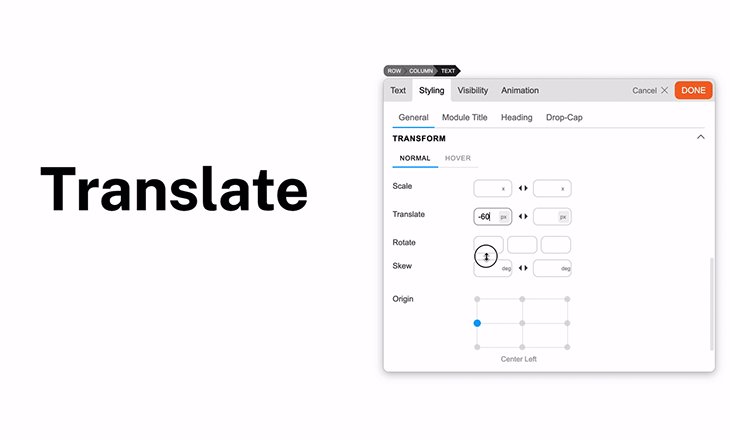
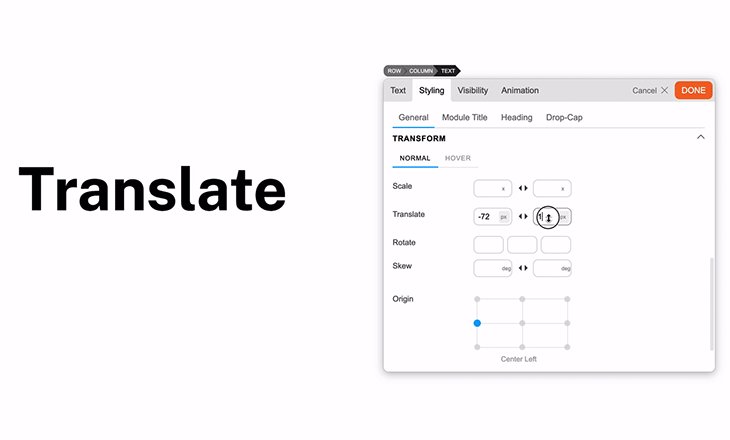
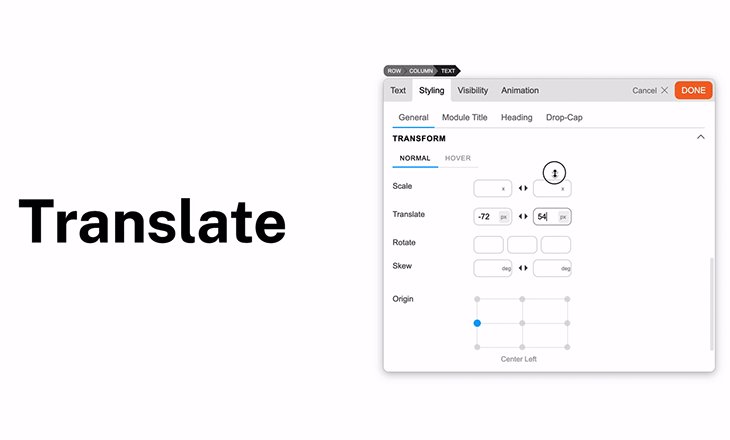
Translate
With the translate transformation, you can move the element horizontally and/or vertically. It is great for shifting an element without having to use margin or padding.

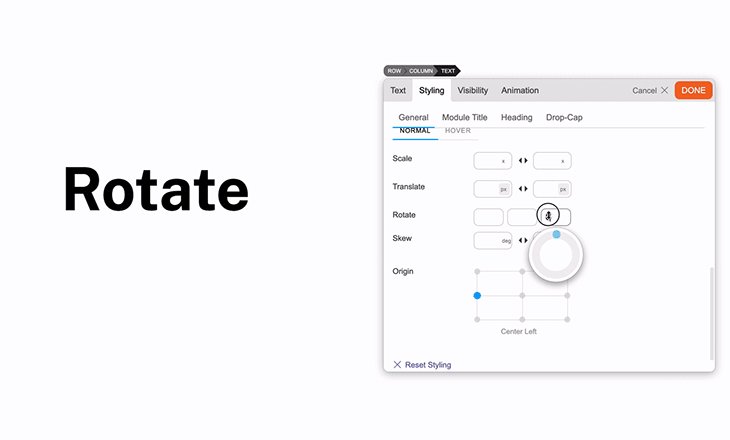
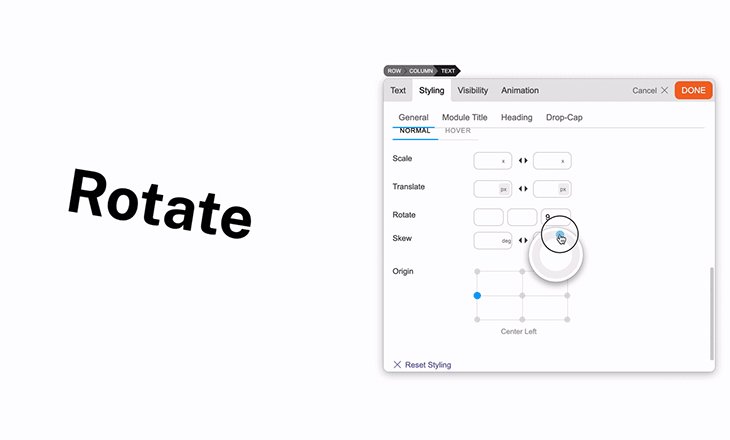
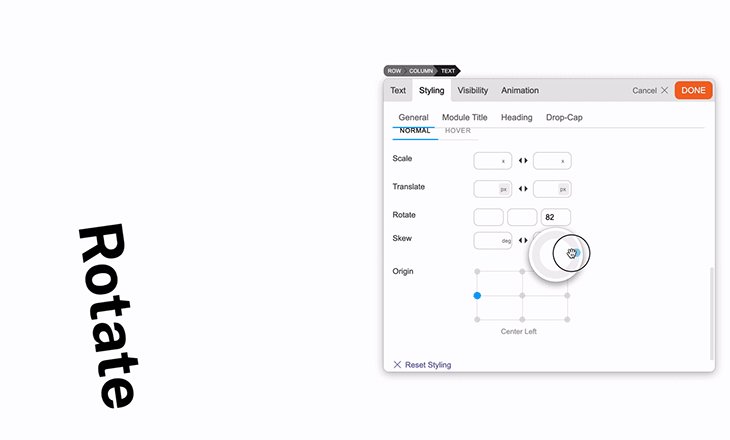
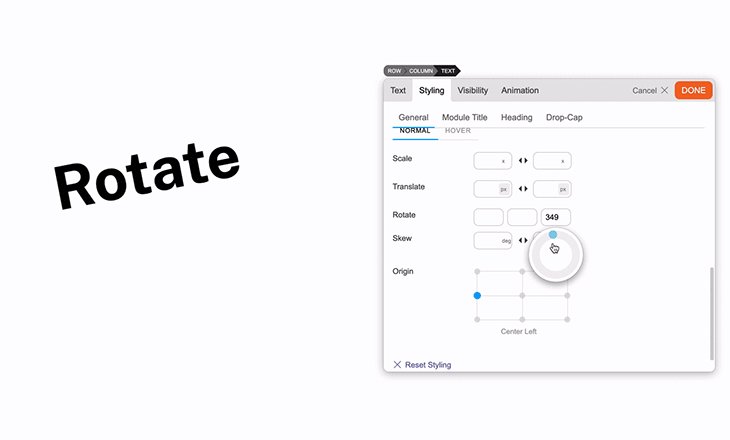
Rotate
The rotate transformation allows you to rotate an element in the X-axis, Y-axis, and/or Z-axis. To make an element rotate to 90 degree, simply enter 90 in the Z-axis.

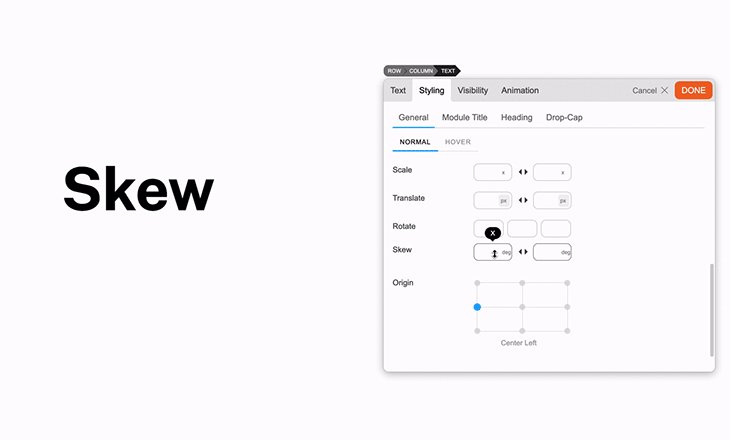
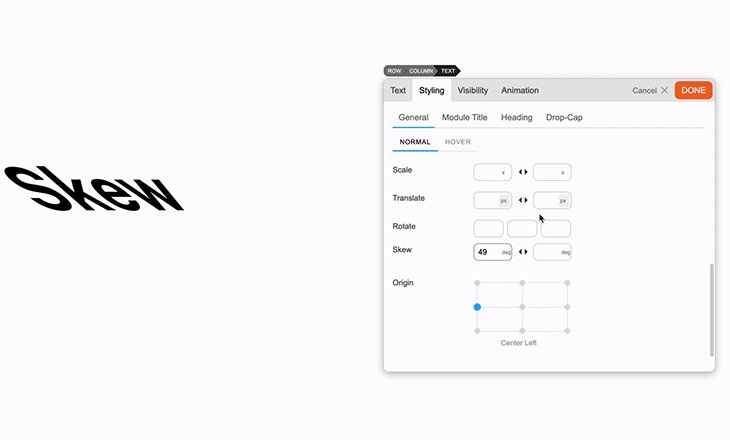
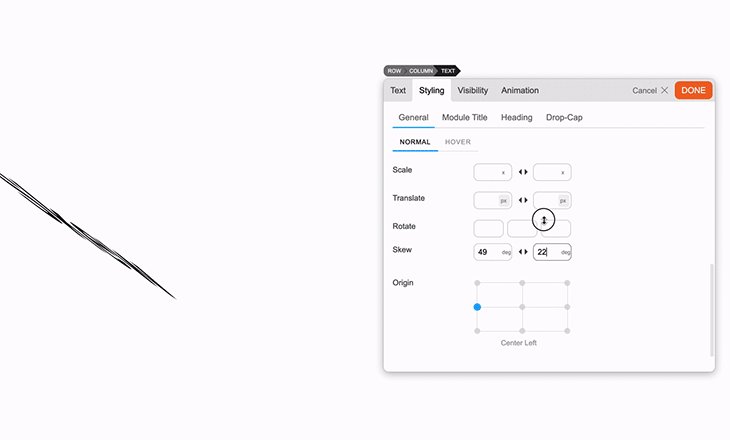
Skew
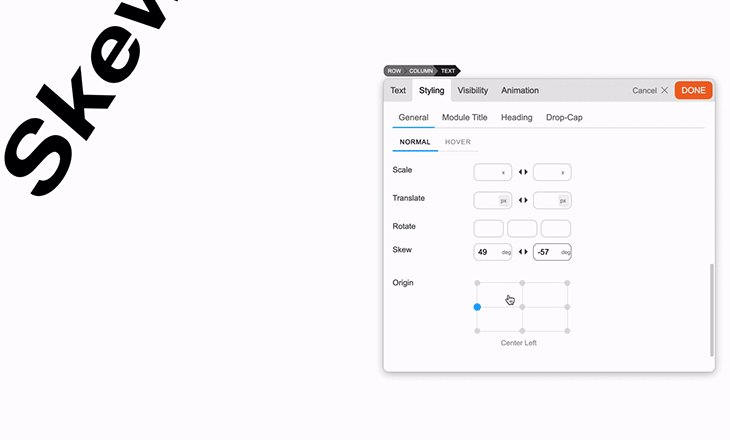
To make an element appear in a slant, you would use the skew styling. Again, you can enter skew values in horizontal and/or vertical direction.

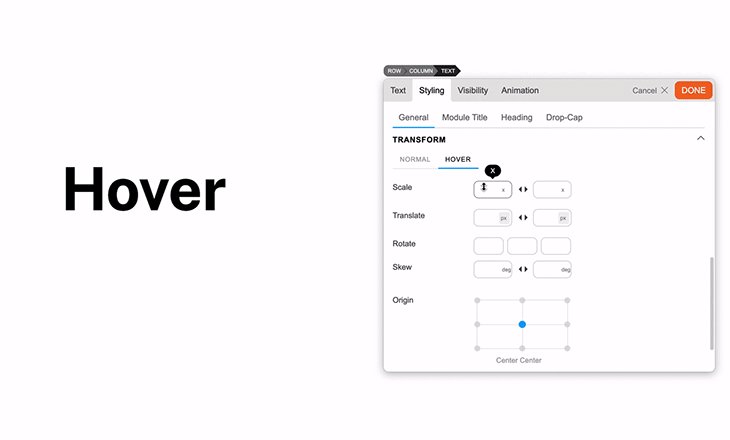
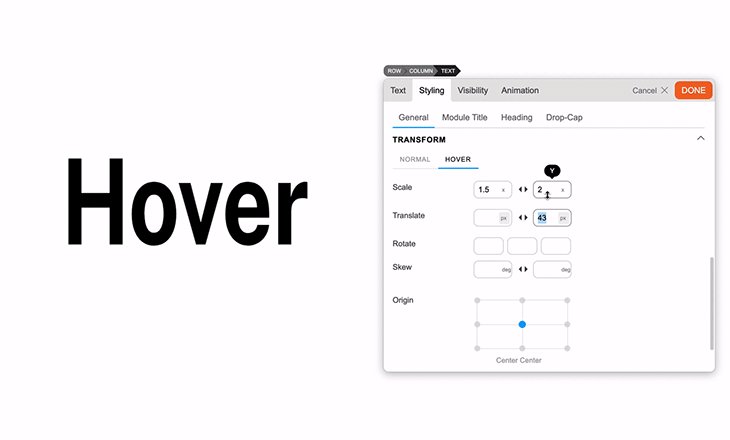
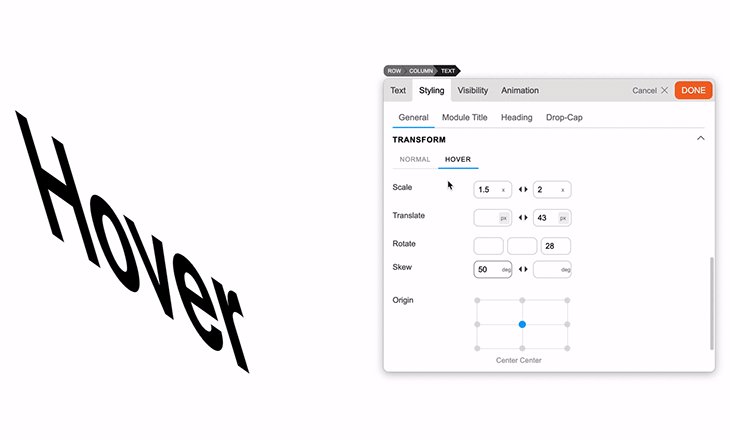
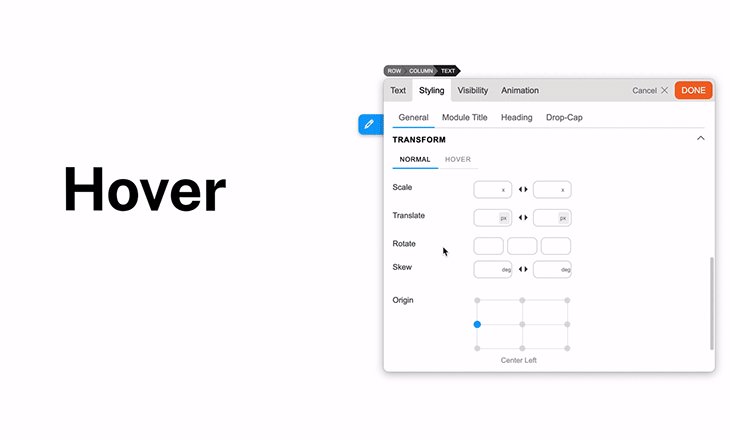
Hover
Best of all, the transform styling is also available for the hover state. If you want to make a module pop up on hover, try to add the scale and translate values on the hover state.