Having issues with Cumulative Layout Shift in WordPress?
Cumulative Layout Shift, or CLS for short, is a user experience-focused metric that’s part of Google’s new Core Web Vitals initiative.
If you’ve ever browsed a page that jumps around as it loads, you’ve experienced layout shift, and you also know how annoying high Cumulative Layout Shift in WordPress can be. But beyond annoying your visitors, CLS can also affect your search engine rankings, so it’s important to fix any problems that your site has.
Fortunately, you don’t need to be a tech whiz to identify and resolve Cumulative Layout Shift issues. By understanding its causes and knowing how to correct them, you can decrease the number of unexpected shifts on your website.
In this article, we’ll introduce you to Google’s Cumulative Layout Shift metric and show you how to detect issues with CLS on your site. Then, we’ll take you through three easy ways to fix problems and reduce your site’s CLS score.
📚 Table of contents:
An introduction to Cumulative Layout Shift in WordPress
Layout shift occurs when the content on your page moves around without user interaction.
One common example is late-loading advertisements, which you’ve probably experienced on media websites. You might’ve started reading the text on the page only for the text to be “pushed” down by an advertisement that displays after the page has already loaded.
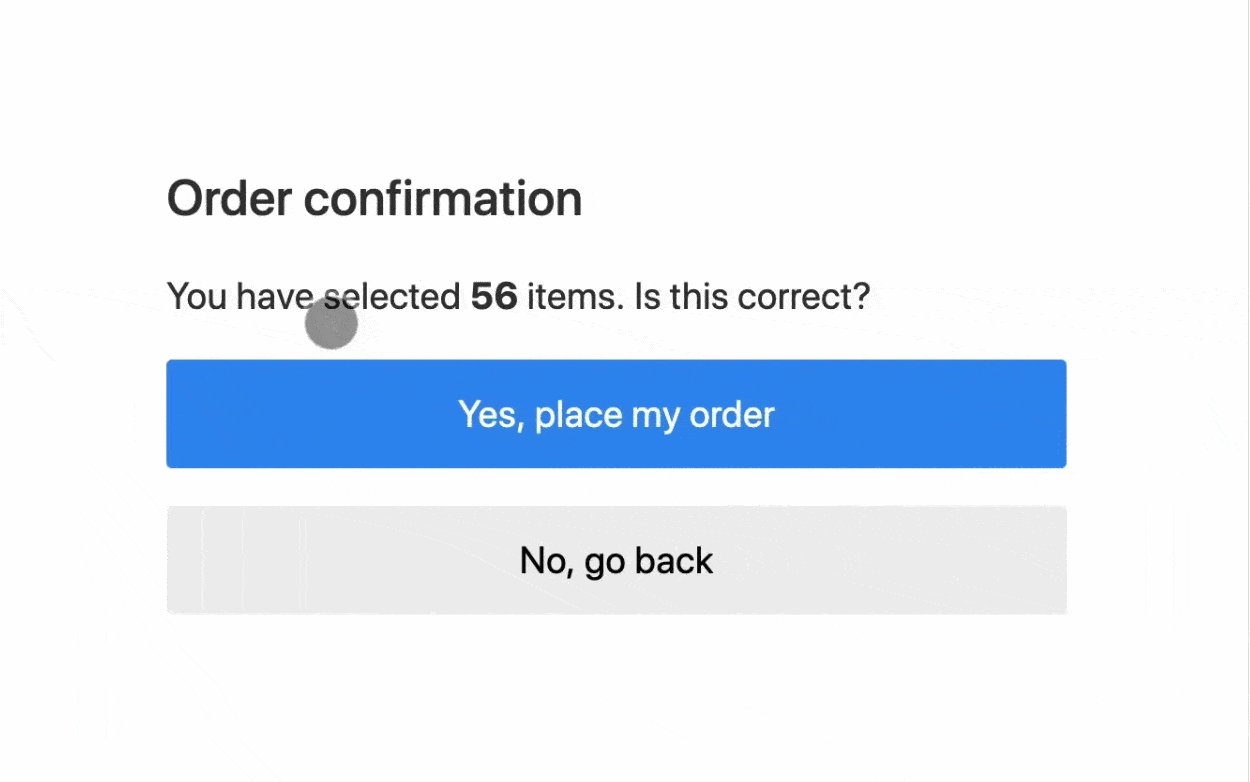
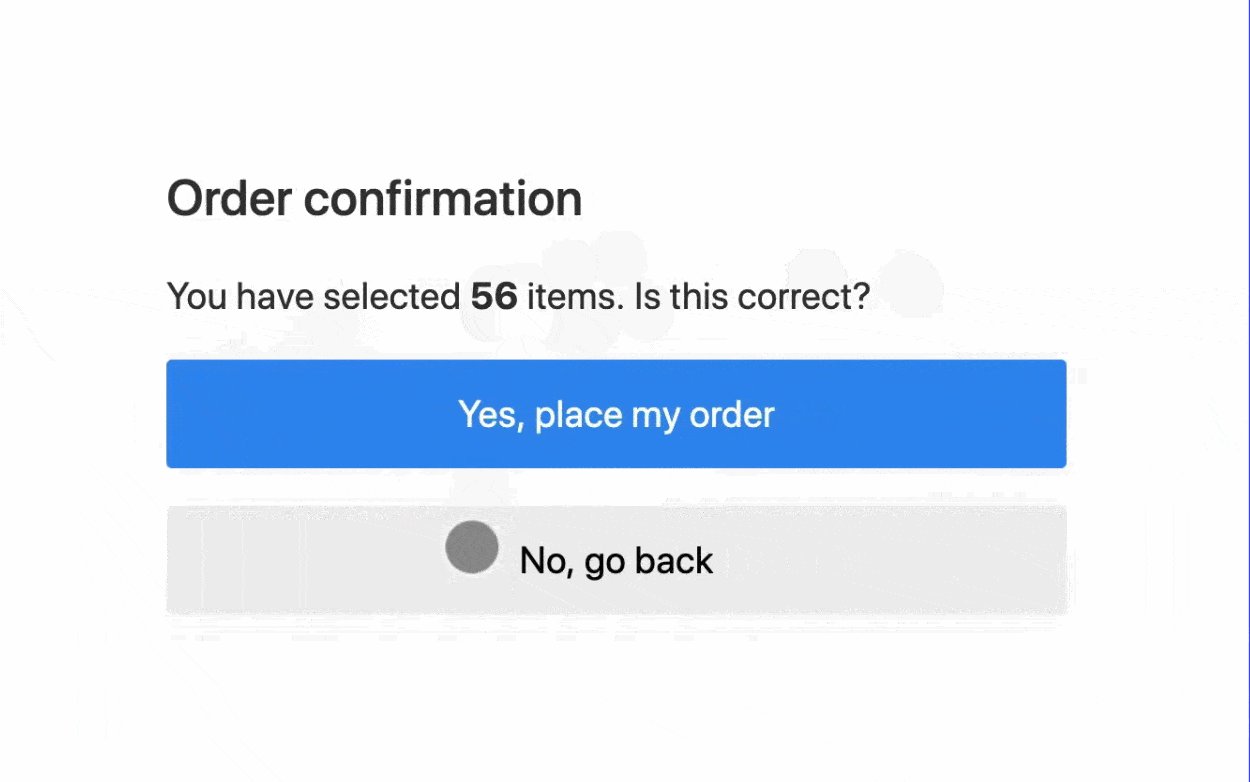
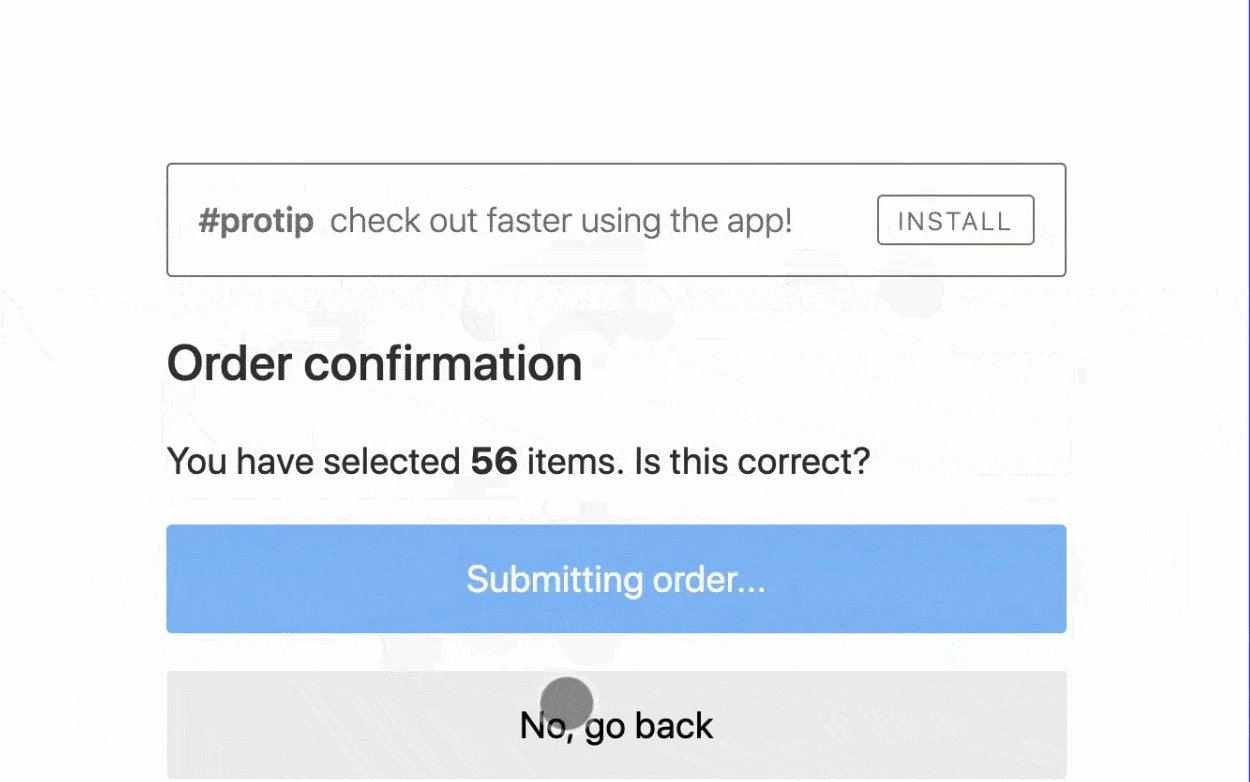
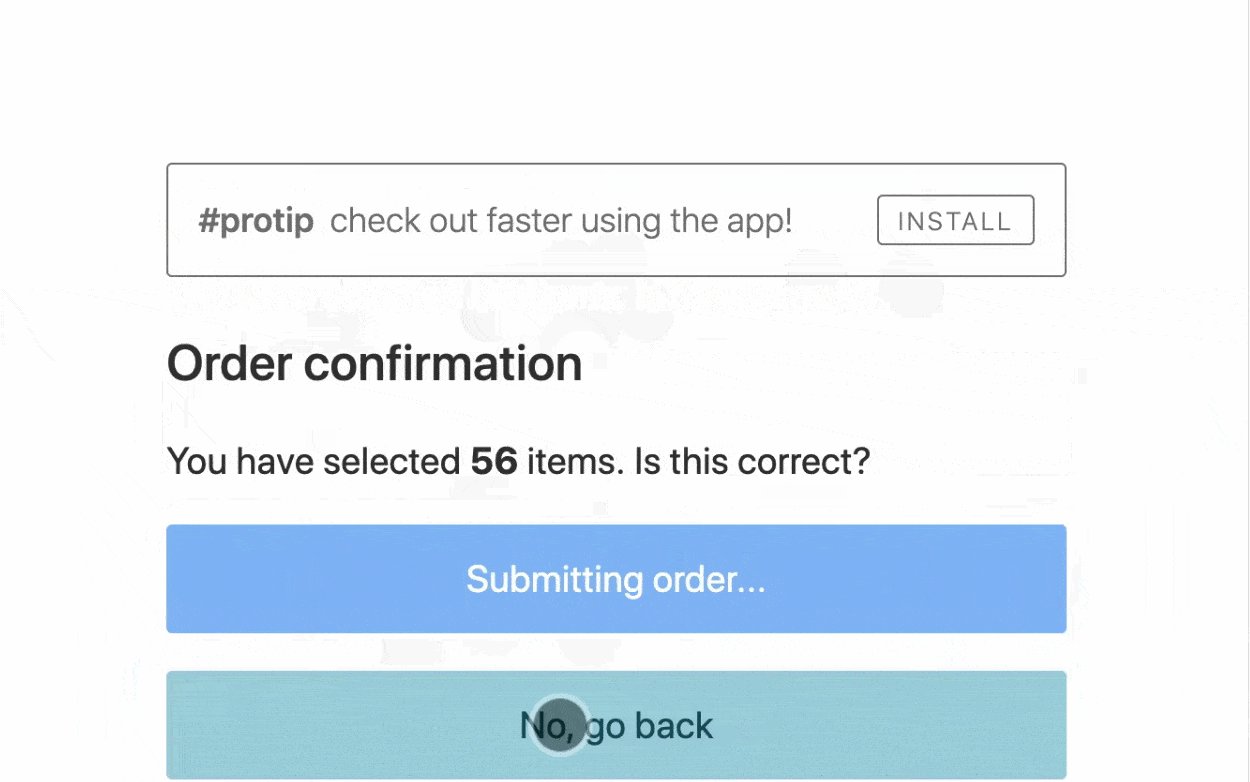
Here’s a helpful visual from the folks at web.dev – the user meant to click “No, go back” but accidentally clicked “Yes, place my order” instead because layout shift caused the button placement to move after the initial page load:

Cumulative Layout Shift is a metric that measures all of the layout shift that occurs on your page and puts it into one single score. We’ll talk about scoring in a second. But in general, a high score indicates lots of layout shifts (bad), while a low score indicates few layout shifts (good). And a score of zero means your site has zero layout shift issues, which is perfect.
As you might imagine, shifting elements can be a headache for your users. It can cause them to inadvertently click on some part of your page or even accidentally make a purchase, as the example above demonstrates.
Even if there are no direct consequences, lots of layout shifts can be visually jarring. Combined with the fact that it can slow down your load times, this seemingly small problem can have serious impacts on your audience’s user experience (UX).
Unfortunately, the issues with a high Cumulative Layout Shift score don’t end there. Cumulative Layout Shift is also part of Google’s new Core Web Vitals initiative. As of Google’s Page Experience update, your site’s Core Web Vitals scores are now a small SEO ranking factor, which means that issues with CLS can affect your site’s rankings.
How to identify problems with Cumulative Layout Shift in WordPress
To find your site’s Cumulative Layout Shift score and identify issues, we recommend using PageSpeed Insights. It will give you your site’s overall CLS score, but it will also go deeper and flag the specific layout shift issues that are causing problems.
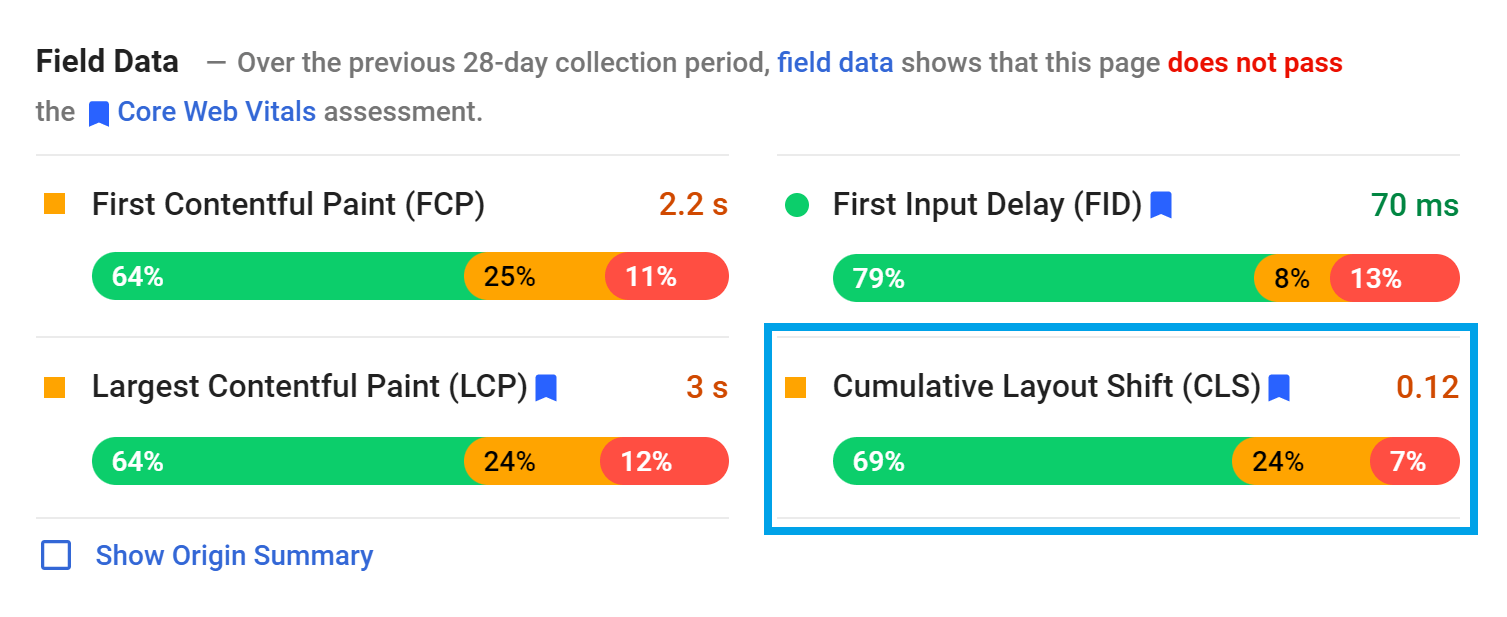
To start, enter your URL into the box and click Analyze. The process should only take a few moments. When you get your results, scroll down to either the Lab Data or Field Data sections and look for your site’s Cumulative Layout Shift score:

From here, you can determine how well your site performs in this area. As a general rule of thumb, there are three potential ranges that your CLS score can fall into:
- Good, which is equal to or less than 0.1
- OK, which is between 0.1 and 0.25
- Bad, which is 0.25 or more
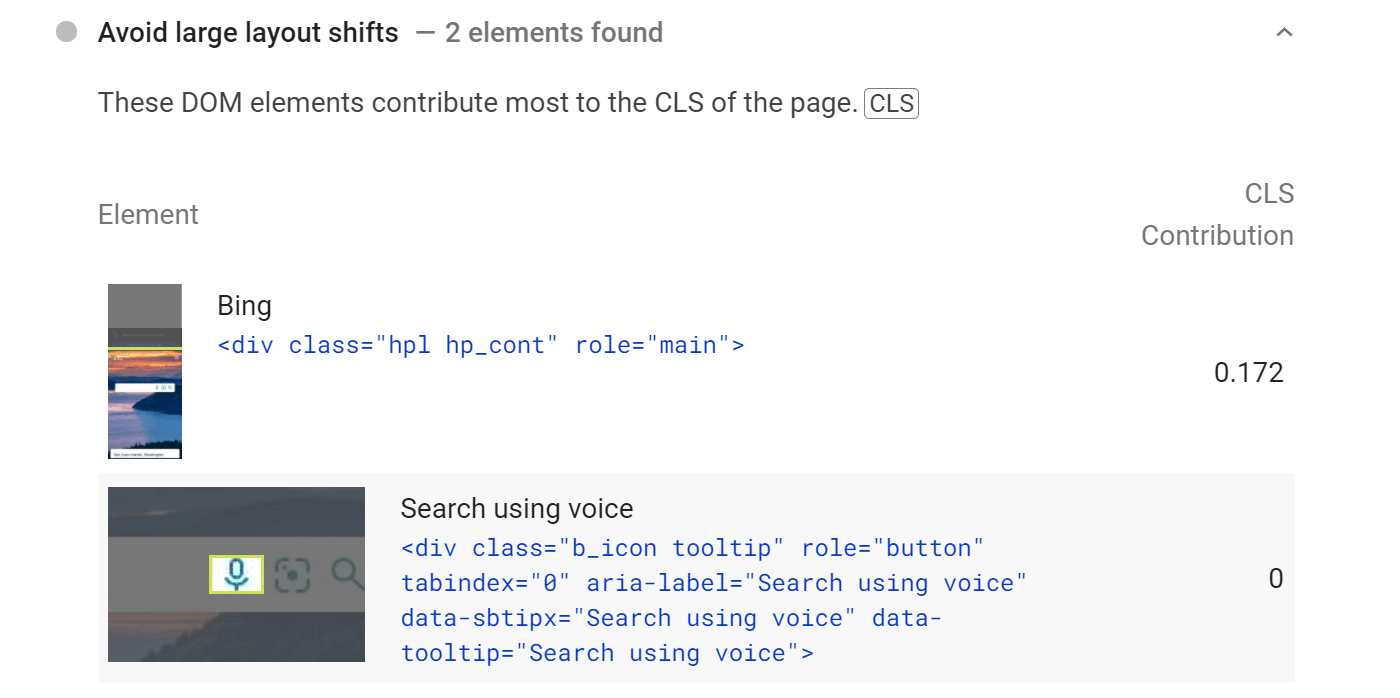
Since this metric directly impacts the optimization of your Core Web Vitals, you should try to aim for the lowest score possible. For more specific tips on how to do that, you can scroll down to the Diagnostics section and look at Avoid large layout shifts. This section will list the individual layout shifts on your site:

This information can help point out specific areas of your site that could use a little work. Once you’ve identified the problem, you can apply a few simple methods to resolve it.
How to fix Cumulative Layout Shift in WordPress (3 ways)
Let’s look at three effective ways to resolve CLS issues. These methods are most powerful when used together, so we encourage you to try out each approach.
1. Add dimensions to your images, videos, and ads
If you have a lot of media on your website, chances are each image and video has different dimensions. This is arguably unavoidable no matter what kind of site you run.
At its core, this variance doesn’t directly impact your CLS score. Nevertheless, it still poses a threat – if you don’t specify the item’s dimensions, you can start to run into problems.
Adding dimensions is essential because it delivers vital loading instructions to browsers. Dimension information helps browsers to reserve the correct amount of space for that asset.
If the browser can’t do this, it may predict the wrong amount of space. As a result, there may be corrections after the page has loaded, leading to a layout shift. The same principle applies to ads or any embedded material on your site.
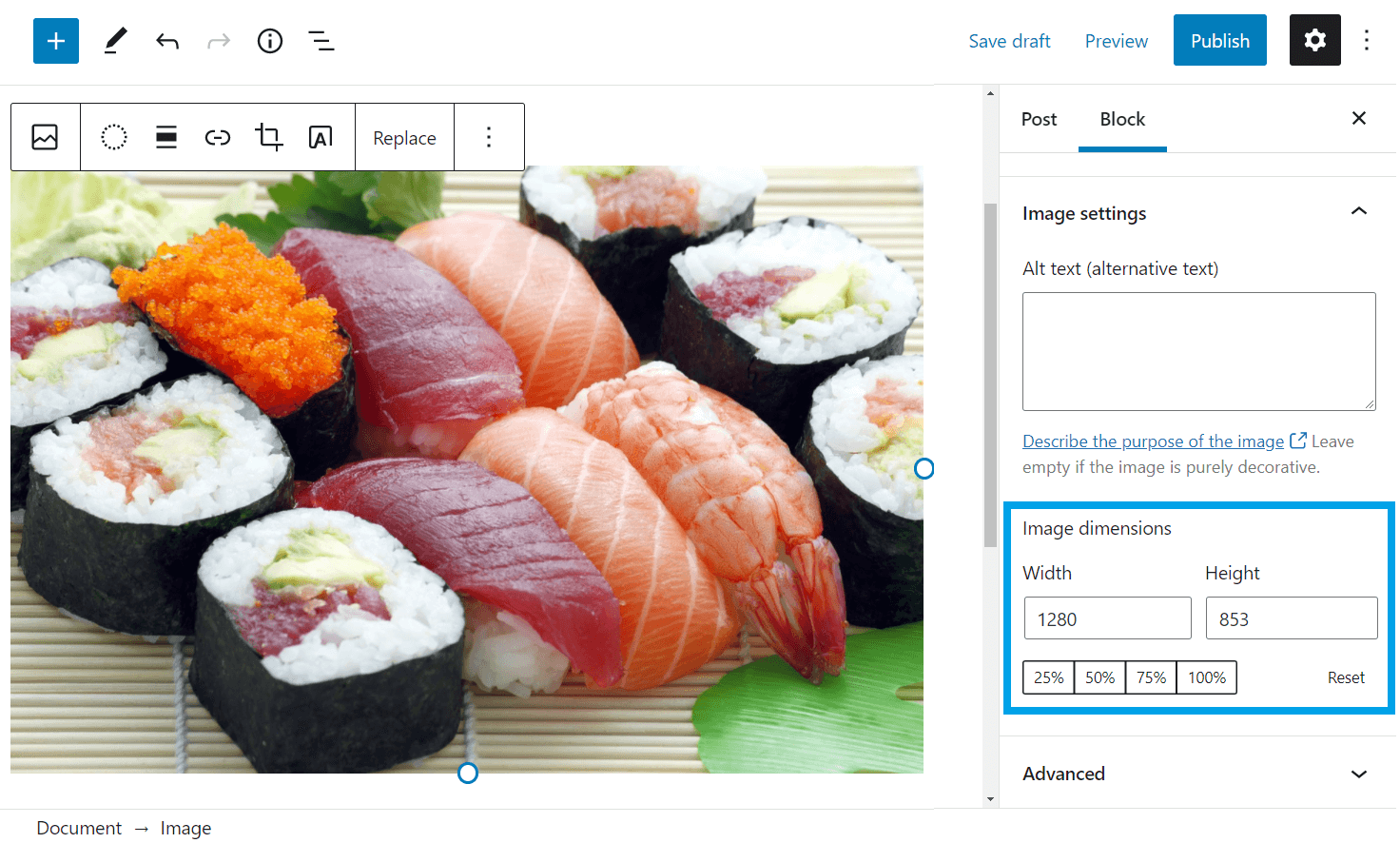
Fortunately, recent versions of WordPress largely take care of this problem. If you insert an image via the WordPress editor, WordPress will automatically handle defining its dimensions for you. You can see the results by selecting any piece of media:

However, if you ever add images manually with code or via a plugin, you’ll want to make sure that the image dimensions are there.
A much bigger issue with CLS on WordPress is advertisements. If you’re placing advertisements in your content, you’ll need to make sure that you’re reserving space for those advertisements to avoid CLS.
One way to do this is by applying the min-height and min-width CSS properties to the <div> container that contains your ad – Google has a good guide on how to accomplish this.
For example, if you display a 300x250px ad inside a div with the id in-content-ad, you could reserve space by using this code:
<div id="in-content-ad" style="min-width: 300px; min-height: 250px;">PLACE AD CODE HERE</div>
Some advertising tools might also offer tools to help you accomplish this. For example, if you’re using Google Ads, Google provides an Ad Editor to help with this.
2. Preload your fonts
Just like with pieces of media, your site probably uses a lot of different fonts. This means that they may also take up variable amounts of space. Unlike with media, however, you can’t exactly set dimensions for fonts.
The solution is to preload these assets instead. Preloading your fonts signals to browsers that it should be one of the first things that it generates for any given page. By including fonts first thing, you’re eliminating the need for a corrective shift after the fact.
This method can be particularly critical if you use a lot of custom WordPress fonts. These can dramatically vary in size from normal fonts, meaning this simple change can have a big impact. However, even less font-reliant sites are likely to experience at least a minor CLS score improvement.
Many WordPress performance plugins include options to preload fonts. For example, Autoptimize, Asset CleanUp, Perfmatters, and WP Rocket.
For most people, using one of these plugins is the simplest solution to preload WordPress fonts.
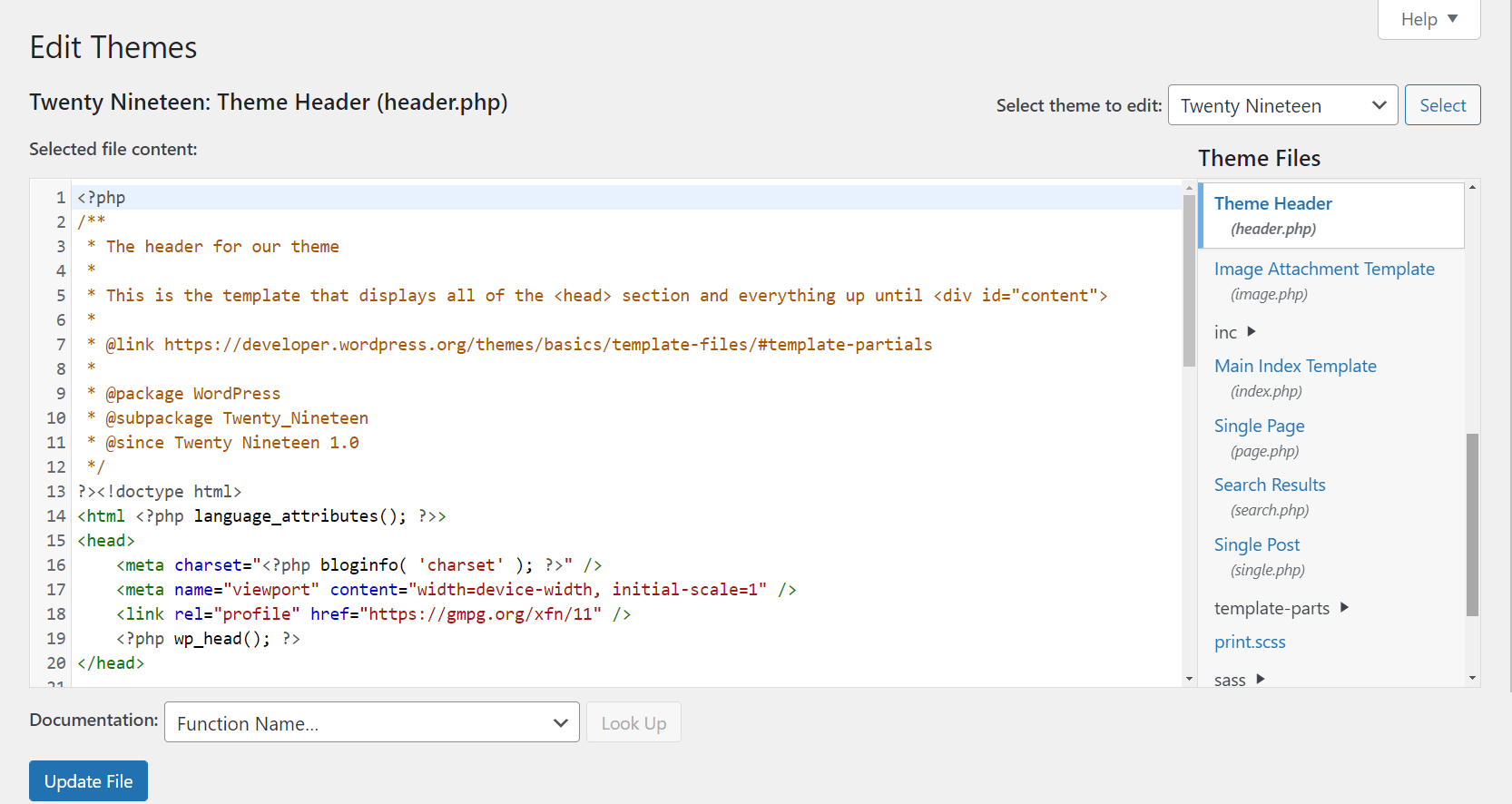
However, for more advanced users, you can also preload fonts with your own custom code snippet. To add this code snippet, you’ll need to edit the header.php file of your child theme. You can edit this file by going to Appearance > Theme Editor > Theme Header on your WordPress site:

Once you’re editing the header.php file in your child theme, scroll to the bottom of the page, then copy and paste the following line of code, making sure to replace the example font link – roboto.woff2 in this example – with the actual link to the font file that you’re using on your site:
<link rel="preload" href="https://themeisle.com/blog/cumulative-layout-shift-in-wordpress/roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>
When you’re ready, click on Update File to save your changes. That’s all you have to do – your website’s fonts will now take loading priority in browsers.
3. Optimize your dynamic content
Finally, let’s talk about your site’s dynamic content. Dynamic content such as newsletter signup forms, app install prompts, GDPR notices, and so on can all cause layout shifts by making the browser readjust after the page is already mostly loaded.
However, this only applies to dynamic content that isn’t triggered by user interaction. For example, if you’re loading an automatic notification bar to greet people on your homepage, this could harm your CLS score.
There are two ways to fix this:
- Only trigger the dynamic content after user interaction, which won’t affect your CLS score. For example, instead of showing the email opt-in form right away, maybe you trigger it when a user clicks on a button to create a two-step opt-in.
- Use CSS to reserve space for the dynamic elements, similar to what we discussed above. For example, if you use CSS to reserve space for the notification bar at the top of your page, you can still load that bar without causing layout shift.
Fix Cumulative Layout Shift in WordPress for good
If you want to create a good user experience and improve your score in Core Web Vitals, it’s important to have a low Cumulative Layout Shift score. Fortunately, preventing this annoying issue doesn’t have to be hard. You can correct your site’s loading problems by paying attention to just a few simple settings.
In this article, we covered three ways to fix and reduce Cumulative Layout Shift in WordPress:
- Make sure that all of your media and ads have clearly defined dimensions. WordPress will automatically handle images that you embed in the editor, but you might need to manually define dimensions for advertisements and any images that you add outside the editor.
- Preload your fonts to avoid last-minute adjustments.
- Pay attention to how you implement dynamic content – either by requiring user interaction or reserving space for any dynamic elements.
Do you still have any questions about improving Cumulative Layout Shift in WordPress? Let us know in the comments!

I’m not sure exactly why but this blog is loading very slow
for me. Is anyone else having this problem or is it a problem on my end?
I’ll check back later on and see if the problem
still exists.
hello!,I like your writing very so much! share we keep in touch more about your
article on AOL? I need an expert on this space
to resolve my problem. May be that’s you! Having a look forward to look you.
Feel free to visit my web page :: gamewin88 login
Thank you for another fantastic post. The place else may anybody get that kind of info in such an ideal way of writing?
I’ve a presentation subsequent week, and I am on the search for such information.
Here is my blog post link alternatif rgo303 (https://smartpreneur.Ng)
Simply wish to say your article is as astounding.
The clarity in your post is just nice and i could assume you’re an expert on this subject.
Fine with your permission allow me to grab your RSS feed
to keep up to date with forthcoming post. Thanks a
million and please continue the rewarding work.
Ahaa, its good dialogue on the topic of this
article at this place at this web site, I have read all that, so at this time me also commenting here.
I blog quite often and I truly appreciate your content.
This great article has truly peaked my interest. I am
going to book mark your blog and keep checking for new information about
once a week. I opted in for your RSS feed as well.
Hellο this is kіnd ⲟf of off topic but I ԝas wanting to know if blogs use WYSIWYG editors ߋr іf y᧐u have to
maanually code ԝith HTML. I’m starting а blog
soon Ƅut have no coding skills ѕo I wanteⅾ to get guidance
from ѕomeone with experience. Аny help ᴡould be greatly appreciated!
Feel free to surf tο my website reconditioned bus foor sale (getanybus.com)
It’s very trouble-free to find out any matter on web as compared to books, as I
found this paragraph at this web site.
My page 온라인카지노가입
Everyone loves it when individuals come together and share views.
Great blog, stick with it!
As the admin of this web page is working, no question very soon it will be renowned,
due to its quality contents.
Hello just wanted to give you a brief heads up and let you know a few of the pictures aren’t loading correctly.
I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show
the same results.
Hi, There’s no doubt that your web site could be having browser
compatibility issues. When I take a look at your site in Safari, it looks
fine however, if opening in I.E., it has some overlapping
issues. I simply wanted to provide you with a quick heads up!
Aside from that, wonderful site!
Great article! That is the type of info that are supposed to be shared across the internet.
Disgrace on Google for not positioning this publish upper!
Come on over and talk over with my site . Thanks =)
When someone writes an piece of writing he/she maintains the
image of a user in his/her brain that how a user can understand it.
So that’s why this article is outstdanding. Thanks!
Your means of explaining all in this article is actually nice,
all be capable of effortlessly know it, Thanks a lot.
You can definitely see your enthusiasm in the article you write.
The arena hopes for even more passionate writers such as you who are not afraid to say how they believe.
All the time go after your heart.
Good post. I absolutely appreciate this website.
Thanks!
I really like it when people get together and share ideas.
Great site, keep it up!
Heya i aam for the first time here. I came across this board and I
fnd It truly useful & it helped me out a lot. I hope to give
something back and help others like you aided me.
What’s up Dear, are you truly visiting this web page regularly, if
so afterward you will definitely take fastidious experience.
Every weekend i used to pay a visit this site, for the reason that i want enjoyment,
for the reason that this this website conations truly good funny stuff too.
Merely wanna comment on few general things, The website design and style
is perfect, the subject matter is real fantastic :D.
Wow, awesome blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your
website is wonderful, as well as the content!
I have been surfing on-line more than 3 hours as of late, but I by no means discovered any attention-grabbing
article like yours. It is lovely value enough for me. Personally, if all
webmasters and bloggers made just right content as you probably
did, the net will be a lot more helpful than ever before.
Hi there i am kavin, its my first occasion to
commenting anywhere, when i read this post i thought i could also create comment due to this good article.
I am regular reader, how are you everybody? This paragraph posted
at this web site is really nice.
My spouse and I stumbled over here different page and thought I may as well check
things out. I like what I see so now i’m following you. Look
forward to looking into your web page again.